Współczynnik odrzuceń jest jednym z najbardziej tajemniczych parametrów podawanych w Google Analytics. Chociaż jego oficjalna definicja brzmi: Współczynnik odrzuceń to (…) odsetek wszystkich sesji w witrynie, podczas których użytkownicy wyświetlali tylko jedną stronę, uruchamiając zaledwie pojedyncze żądanie do serwera Analytics [1], to… niewiele jest ona w stanie powiedzieć nieobytemu w zawiłościach wyszukiwarki użytkownikowi. Współczynnik ten zazwyczaj analizowany jest w celu mierzenia działań marketingu internetowego, a w szczególności pozwala dać ogląd na ogólne wrażenie użytkowników na temat witryny.
Wysoki współczynnik odrzuceń zwykle świadczy o zbyt dużej liczbie porzuceń strony przez użytkowników, a dalej – o problemach, którymi trzeba się na domenie zająć. Uproszczona definicja pojęcia przedstawia współczynnik odrzuceń jako procent użytkowników, którzy wyszli ze strony przed zainicjowaniem jakiejkolwiek akcji. Czyli po prostu znudzili się lub nie trafili na odpowiedni content, którego szukali. Jak zatem sprawić, by nie odchodzili zostawiając po sobie niechlubny ślad w postaci wysokiego współczynnika odrzuceń?

Jak odróżnić dobre wyniki współczynnika odrzuceń od złych?
W zależności od złożoności celów, konwersji i typu witryny lub branży, dobry wynik we współczynniku odrzuceń waha się statystycznie pomiędzy 25%, a 40%. Jednak należy pamiętać, że zbyt niski procent (czyli poniżej 25%) nie musi oznaczać wcale sukcesu, a np. źle skonfigurowany kod Google Analytics. Realnie nie jest bowiem możliwe, aby witryna posiadała bardzo niski współczynnik odrzuceń. Standardowy wachlarz zachowań użytkowników podczas przeglądania strony internetowej jest tak obszerny, że wręcz nie jest możliwe, aby uzyskać wiarygodnie niski wynik tego parametru.
Średnia wartość współczynnika odrzuceń oscyluje między 40%, a 58%. To oznacza, że strona powinna zostać poddana analizie pod względem UX oraz wartości treści na niej zamieszczanej. Konieczna w tym wypadku będzie szczegółowa optymalizacja, ale być może nie obejmie ona całej zawartości domeny. Przy takim procencie, istnieje szansa, że tylko poszczególne linki lub ich grupa generują najwięcej wyjść z witryny, z czego nie musi to rzutować na wszystkie podstrony.

Wynik powyżej 70% oznacza, że powinieneś zacząć działać jak najszybciej, ponieważ Twoja witryna może wymagać poświęcenia jej znacznej ilości czasu. Weź jednak pod uwagę, że strony blogowe lub takie, na których zamieszcza się dużą ilość treści, mają zazwyczaj wysoki współczynnik odrzuceń. Więc przed jakąkolwiek analizą „niskiego-wysokiego wyniku” konieczne jest określenie funkcji witryny.
Gdzie znajdę dane współczynnika odrzuceń?
Jest to jedno z najważniejszych i pierwszych pytań, jakie musisz sobie zadać. Do weryfikacji danych współczynnika odrzuceń powinieneś przede wszystkim mieć podpięty do strony kod Google Analytics. Następnie możesz posłużyć się kilkoma sposobami w odnalezieniu informacji, których szukasz:
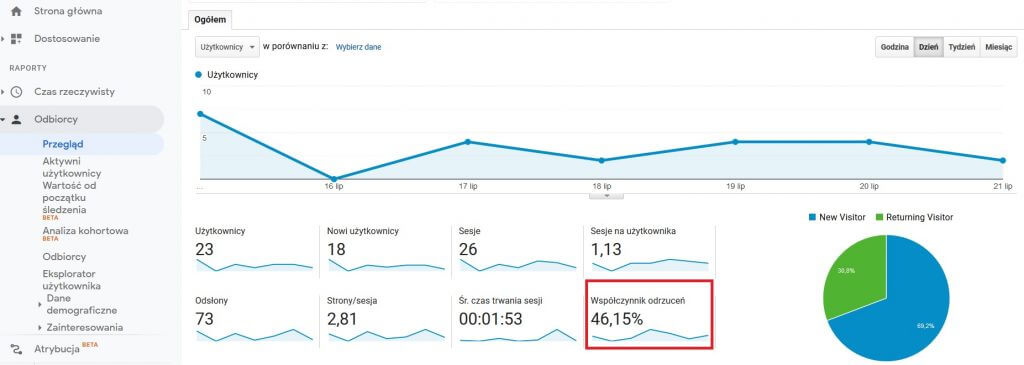
1. Pierwsze miejsce, gdzie znajdziesz te dane, to sekcja ODBIORCY -> Przegląd. Jest to średnia zależna od wybranego zakresu dat i dotyczy całej witryny bez podziału na podstrony. Dane domyślnie zbierają się w czasie 7 dni – oczywiście można to edytować.

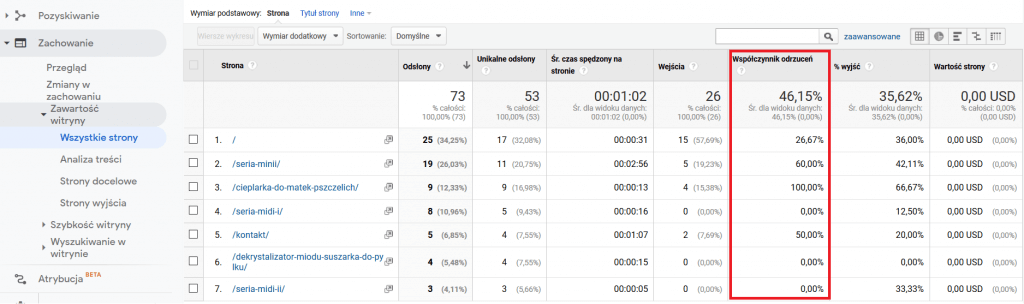
2. Drugim miejscem jest sekcja ZACHOWANIE -> Zawartość witryny -> Wszystkie strony. Tutaj możesz sprawdzić współczynnik odrzuceń dla konkretnych podstron z uwzględnieniem zakresu dat.

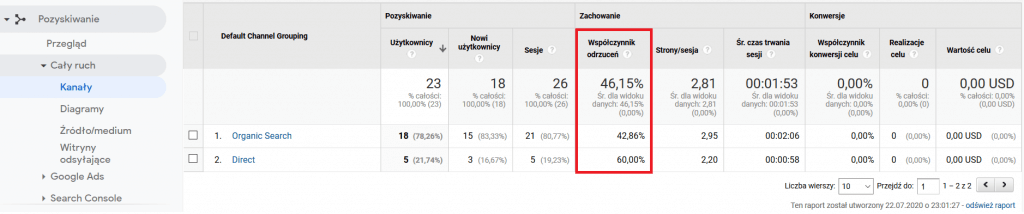
3. Kolejnym miejscem jest sekcja POZYSKIWANIE -> Cały ruch -> Kanały, gdzie sprawdzisz współczynnik konwersji dla konkretnych kanałów wejść (czy jest to wejście z wyników organicznych, czy może bezpośrednie na stronę, a może przejście z jakiejś innej podstrony).

Jak zmniejszyć współczynnik odrzuceń?
Poniżej przedstawiam kilka przydatnych rad odnośnie zmniejszenia współczynnika odrzuceń. Stosując się do nich, z pewnością uzyskasz lepsze wyniki sprzedażowe. Rady te są istotne, ponieważ pierwsze wrażenie jest ważne nie tylko w relacjach międzyludzkich, ale również z relacji pomiędzy człowiekiem, a stroną internetową (jeśli oczekujesz zwiększonej konwersji). Pamiętaj jednak, że realizacja tych punktów to jedynie element układanki, ponieważ każda witryna jest inna i wymaga odrębnej analizy w celu eliminacji błędów.
1. Upewnij się, że pierwsze wrażenie użytkownika na temat Twojej witryny jest odpowiednie i przyniesie zamierzone korzyści. Jeśli tak nie jest – zapewnij to dobre wrażenie. To osobiste doświadczenia potencjalnego klienta z Twoją witryną sprawią, w jaki sposób zareaguje on np. na sprzedawany produkt lub reklamowaną usługę.
Dlatego ważne jest, aby strona była równie estetyczna, co praktyczna. Przejrzysta grafika, charakterystyczny kolor i nowoczesny layout to tylko kilka z wizualnych aspektów mogących przyciągnąć klienta.
2. Widoczna i przejrzysta nawigacja. Mam tutaj na myśli zarówno układ menu (górnego, czy bocznego), jak również przyciski Call To Action, wszelkiego rodzaju banery oraz kafelki z linkami wewnętrznymi (prowadzącymi np. do kategorii, artykułu na blogu). Oczywiście przy ich projektowaniu również obowiązuje zasada trzymania się estetyki layoutu.

3. Przyjrzyj się opisom meta, w szczególności meta title oraz meta description. Powinny one ściśle odpowiadać treści na stronie, do której prowadzą. Jeśli zawierają błędne informacje, mogą wywoływać konsternację i wprowadzać w zakłopotanie zaraz po przejściu na witrynę. To natomiast może prowadzić właśnie do szybkiej ewakuacji ze strony zainteresowanego, a tym samym zwiększeniu współczynnika odrzuceń.

Pamiętaj, aby nie umieszczać w opisach meta jedynie suchych informacji, a zawrzeć w nich wezwanie do działania (chociażby „Zapraszamy!”, „Sprawdź naszą ofertę!”), jak również wywołać pozytywne wrażenie. Zawarcie tego wszystkiego w około 160 znakach bywa zwykle sporym wyzwaniem!
4. Nie powinno ulegać wątpliwości, że jeśli prowadzisz bloga, albo zależy Ci na zwiększeniu widoczności kategorii produktów powinieneś zainwestować w treść wysokiej jakości (przy okazji dostosowaną pod SEO, tzn. zawierającą odpowiednio dopasowane frazy kluczowe). Nie możesz oczekiwać, że użytkownicy zostaną na Twojej stronie bez zamieszczenia na niej najlepszej jakościowo treści, której przecież szukają, a która ma reprezentować Twoją firmę.
Dodatkowo odpowiednio ją zredaguj i uczyń przyjemną również dla oka (nie zapominając o merytoryce ;-). Podziel na sensowne akapity, wyróżnij nagłówki, podkreśl ważne cytaty i umieść zdjęcia lub grafiki wzbogacające sens tekstu. Nie koncentruj się wyłącznie na pozycjonowaniu i wrzucaniu masy fraz kluczowych, zbijając je w nic nieznaczące zdania.
Co ważne, postaraj się również o aktualizowanie treści. Zwłaszcza, jeśli do zwiększenia widoczności serwisu posługujesz się np. blogiem lub po prostu systematycznie go prowadzisz. Firmy, które regularnie prowadzą blogi lub aktualności zdecydowanie szybciej zyskują klientów. To również sprawdzony sposób na informowanie użytkowników o nowościach produktowych lub ofertowych, a przy okazji świetny sposób na wzmocnienie pozycjonowania.
5. Pamiętaj również o umieszczeniu w treści linków wewnętrznych usprawniających nawigację. Jak i po co tworzyć te linki? Wyczerpująco temat omówiony został w artykule: „First link counts – czyli o linkowaniu wewnętrznym w pozycjonowaniu”. Nic lepiej nie obniża współczynnika odrzuceń od użytkownika, który przejdzie z jednej podstrony na drugą, a następnie na trzecią itd. – na każdej z nich inicjując jakieś zachowanie.
6. Używaj wysokiej jakości grafik, banerów oraz contentu video. To te aspekty przykuwają uwagę współczesnego odbiorcy, mam tutaj na myśli spójną identyfikację wizualną, czy sensowne oraz estetyczne projekty graficzne widoczne na stronie internetowej.
Jeśli masz problem z określeniem, czego potrzeba Twojej domenie w tym temacie, z pewnością musisz skorzystać z profesjonalnej analizy UX (user experience) lub pomocy doświadczonego grafika. Ludzki mózg zdecydowanie szybciej przetwarza obraz, niż tekst. Dlatego właśnie powinieneś posługiwać się na swojej stronie nie tylko treścią, ale i formą wizualną: diagramami, wykresami, zdjęciami. Każdy obraz może wydłużyć wizyty użytkowników na stronie i zwiększyć prawdopodobieństwo, że przejdą na kolejną podstronę.
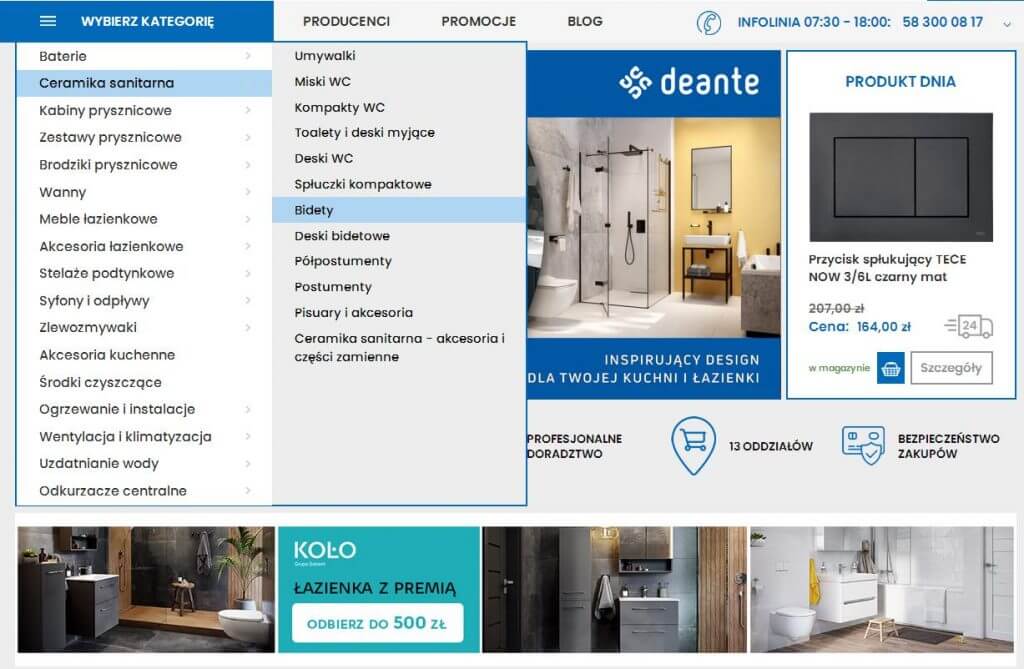
7. Pamiętaj o transparentnej nawigacji oraz dobrze działającej wyszukiwarce. Jeśli prowadzisz dużą stronę internetową, powinieneś zadbać o najprostszą, ale i najbardziej czytelną formę menu. Niecierpliwemu użytkownikowi nie będzie się chciało przeklikać wielu podstron, aby dojść do celu. Jeśli klienci nie znajdą w krótkim czasie tego, czego szukają, to z pewnością szybko odpuszczą sobie wertowanie strony www. Dlatego nie ukrywaj menu, nadaj mu widoczne barwy, pogrub tekst, umieść na górze strony lub w jej lewym boku.
To samo tyczy się wyszukiwarki, która również pozwala odnaleźć się na stronie. Nie wszyscy bowiem korzystają z menu (zwłaszcza, jeśli jest ono słabo dostępne). Niektórzy odnajdują rozwiązanie, wyszukując konkretne produkty bądź usługi i wpisując interesujące ich hasło. Zweryfikuj zatem, czy wyszukiwarka na Twojej stronie działa poprawnie. Czy skrypt przeszukuje całą jej zawartość, a wyniki wyszukiwań precyzyjnie odpowiadają wpisywanym hasłom. Im sprawniej pozwolisz dostać się do oferty potencjalnym klientom, tym większe prawdopodobieństwo, że koszyk na sklepie nie zostanie przez nich porzucony.

8. Zoptymalizuj czas ładowania się strony internetowej. Tak, jak w przypadku praktycznej nawigacji, nie pozwól użytkownikom czekać. Im dłużej trwa ładowanie witryny, tym większa szansa, że ktoś na nią nie wejdzie i zrezygnuje z odwiedzin. Czy Ciebie również irytuje długie ładowanie się stron internetowych nie zawsze zależne od szybkości łącza internetowego? No właśnie. Nie pozwól na to, aby wydajność Twojej witryny spadła z powodu jej niskiej szybkości.
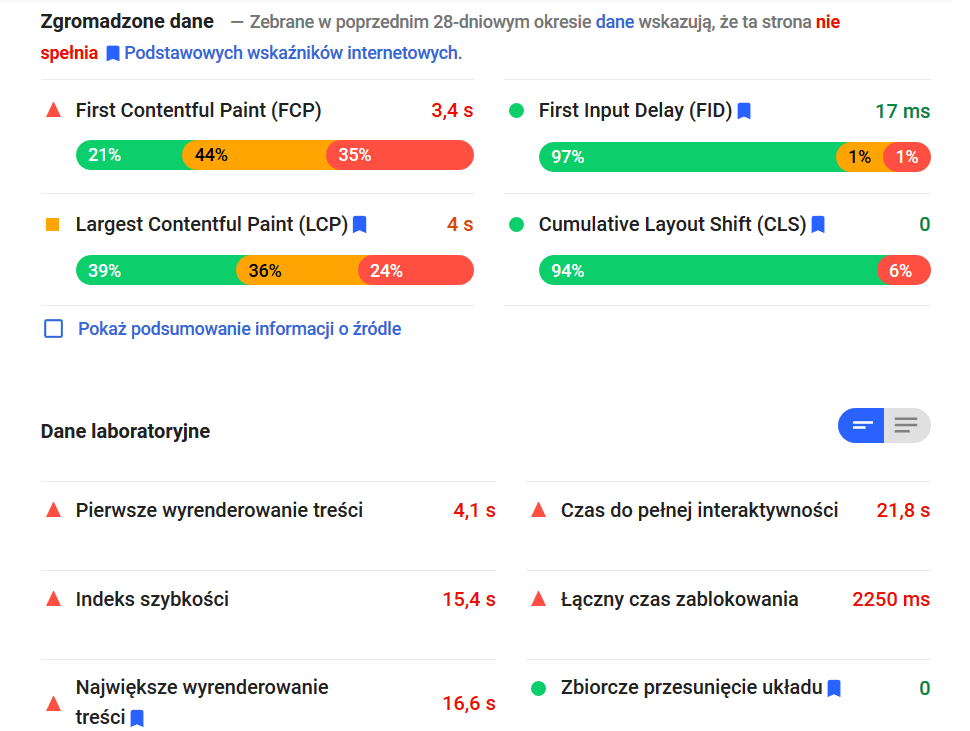
Skąd masz natomiast wiedzieć, jak szybko działa Twoja strona i co dokładnie poprawić? Możesz na przykład skorzystać z testu Google PageSpeed Insight:

Znajdziesz tam nie tylko informacje odnośnie szybkości witryny, ale również inne cenne informacje dotyczące responsywności (czyli wyświetlania się strony na urządzeniach mobilnych), czy renderowania obrazów wraz ze wskazówkami, jak poprawić znalezione błędy. Jest to cenne źródło wiedzy, którego wyniki potraktuj jednak z przymrużeniem oka.
Moje doświadczenie mówi, że niestety nie każdy defekt na stronie da się wyeliminować w zakresie, którego życzyłaby sobie wyszukiwarka. Jak również nie zawsze eliminacja błędu gwarantowała sukces, a tym samym poprawę wyniku.
Jeśli masz wątpliwości, co wymaga priorytetowej optymalizacji względem szybkości witryny, skorzystaj z pomocy doświadczonej firmy pozycjonerskiej.
9. Skoro już jesteśmy przy teście Google PageSpeed Insight, trzeba poruszyć kwestię responsywności strony internetowej. Urząd Komunikacji Elektronicznej podał na początku roku statystyki mówiące, że 70,5% użytkowników telefonów komórkowych (a powyżej 15 rż. jest ich 92,9%) korzystała w 2019 roku z Internetu w formie mobilnej. Z czego najczęściej wykorzystywanymi usługami internetowymi jest przeglądanie stron internetowych [2]. Do określenia tego zjawiska jednak nie są nam potrzebne jakiekolwiek statystyki. W 2020 roku zdajemy sobie doskonale sprawę z tego, jak ważna jest reklama internetowa oraz jaką moc osiąga marka nastawiona w dużej mierze na marketing w sieci.
Statystyki jedynie obrazują i potwierdzają to, co już od dawna wiemy. Dlatego tak ważne jest, w jaki sposób strona internetowa wyświetla się na smartfonach, czy tabletach. Jej przejrzystość, użyteczność, identyfikacja wizualna oraz wszystko to, co ma znaczenie i musi pomieścić się na znacznie mniejszym ekranie, niż dotychczas. I tutaj wkracza responsywność. Praca nad nią w połączeniu ze wspomnianą tutaj wielokrotnie kwestią UX ma za zadanie zatrzymanie klienta na stronie i zainteresowanie go na tyle, aby nie skorzystał (lub zrobił to jak najpóźniej) z opcji wyjścia.
10. Ostatnia, ale równie bardzo istotna rzecz, to analiza błędów 404 na stronie. Nie rozpisując się nad tym tematem, zapraszam do artykułu poświęconemu zagospodarowaniu błędów 404: Czy błąd 404 szkodzi Twojej witrynie i jak go wykorzystać. Wspomnę jedynie, że im mniej problemów napotka użytkownik, wchodząc na domenę, tym większe prawdopodobieństwo (a jeśli usuniemy mu z drogi wszelkie niedogodności, to szansa wzrasta nieubłaganie!), że szybko się z niej nie ewakuuje. Błędy 404 są takimi właśnie niedogodnościami. Ich istnienie jednak można przekuć w sukces, o czym przekonasz się, korzystając z informacji w wyżej wymienionym artykule.
Zmniejszenie współczynnika odrzuceń – podsumowanie
Wspomniane praktyki zmniejszające wynik współczynnika odrzuceń nie są zbyt pracochłonne w realizacji. Co więcej, faktycznie istnieje bardzo mało domen posiadających aż tyle błędów, że wymagane byłoby wprowadzenie wszystkich nadmienionych zmian. Musisz pamiętać jednak, że wdrożenie ich na stronę nie nastąpi najpewniej za jednym razem. Tyczy się to zarówno zmian mających na celu zwiększenie konwersji, jak również wprowadzeniu audytu pozycjonerskiego. Jakakolwiek optymalizacja, mająca pomóc zwiększyć widoczność w wyszukiwarce, opiera się na testowaniu sposobów realizacji celu, a w tym przypadku chodzi o testowanie, co najlepiej sprawdzi się w zatrzymaniu użytkownika na stronie.
Dobrą praktyką do wykorzystania jest analiza domen konkurencji lub takich, które lubisz, a które nie sprawiają Ci żadnego problemu w poruszaniu się po nich. Co sprawia, że są one funkcjonalne? Co czyni je atrakcyjnymi i dlaczego chcesz na nich zostać? Wyciągaj własne wnioski! Tylko skrupulatna analiza oraz konkretny plan pozwoli zmienić Twoją stronę internetową w maszynę do pozyskiwania klientów.
[1] support.google.com/analytics/answer/1009409
[2] www.money.pl/gielda/uke-92-9-polakow-korzystalo-z-telefonu-komorkowego-70-5-z-internetu-w-2019r-6479674512459393a.html