Czy zmiana kolorystyki może mieć wpływ na zaangażowanie klientów?
Wiele mówi się o tym, jaki ogromny wpływ na widoczność w Internecie mają wyniki organiczne w wyszukiwarce i to, jak wysoko w rankingu na dane frazy kluczowe znajduje się strona, a co za tym idzie, jak bezpośrednio wpływa to na samą sprzedaż w sklepie internetowym. Sztab fachowców, a wśród nich prywatny opiekun-pozycjoner, który posiadł wiedzę tajemną i niczym wszechwładny demiurg czuwa nad wynikami w TOP 10. Przy tym wszystkim, pozornym kluczem do sukcesu mają okazać się wspomniane wysokie pozycje. Pozycjonowanie układa się jak trzeba, potencjalny klient odnajduje nas w sieci, wchodzi na stronę internetową i… traci zaufanie w pierwszych trzech sekundach. Wpływ ma na to wiele czynników, ale w tym artykule skupimy się przede wszystkim na aspekcie psychologii kolorów i znaczeniu przykładowych barw, które mogą kierować użytkownikiem i podświadomie oddziaływać na jego późniejsze wybory i działanie podejmowanie na stronie www. Będzie to szeroko pojęte rozważania na temat tego, czy w ogóle warto przejmować się kolorami, a jeśli warto, to czy gra jest warta świeczki. Zanim jednak zajmiemy się aspektem znaczenia kolorów w sprzedaży internetowej i odpowiemy na pytanie, jak dobrać odpowiedni odcień szarości, aby być traktowanym poważnie, skupmy się najpierw na znaczeniu barw w ogóle (w sferze kulturowej i internetowej).
Znaczenie barw w życiu człowieka i czy faktycznie mamy nad nimi władzę
Niestety, ale nie jesteśmy w stanie zadowolić wszystkich potencjalnych klientów i założyć z góry, że wybrany przez nas kolor będzie złotym środkiem na drodze do skutecznej sprzedaży produktów. Niemalże każdy człowiek inaczej odbiera kolory widziane na stronach www. Możemy wytypować najbardziej charakterystyczne zachowania uwarunkowane umiejscowieniem koloru w konkretnym miejscu (np. na banerze reklamowym), zaznajomić się z szeregiem istotnych artykułów na ten temat, a potem przegrać z czynnikami uwarunkowanymi kulturowo. Sytuacji nie polepszają nawet nudne infografiki dotyczące psychologii koloru, w których dostrzec możemy, iż kolor biały kojarzony jest w Europie przede wszystkim z nieśmiałością, balansem i uporządkowaniem, a w Chinach ze śmiercią. Największym problemem w tym wszystkim jest to, że sama psychologia kolorów poparta jest niezliczoną ilością faktów, a to czyni całe te rozważania trudnymi, a zarazem prostymi w rozumowaniu. Czy zatem faktycznie mamy władzę nad tym, w który baner kliknie klient? Czy jesteśmy panami swojego losu i możemy wygrać tę (nie)równą walkę prowadzoną na gruncie e-commerce?
Jak dostosować kolorystykę strony do grupy docelowej
Nie będziemy tutaj brać pod uwagę statystyk dotyczących kolorów, których używa się do projektowania identyfikacji graficznych dużych firm (mam na myśli logotypy). Takich zestawień i porównań można już znaleźć multum, ale w kontekście identyfikacji wizualnej samej strony internetowej, wzorce te nie są jednoznaczne. Przykładowo, firma posiada logotyp, który wskazuje na kolor czerwony, ale jedna z ich kampanii promocyjnych ma swoją własną stronę, typowy one-page loyout (strona www z szablonem ciągnącym się w nieskończoność z informacjami umieszczonymi pionowo, nierzadko posiadająca wyłącznie jedną dodatkową podstronę: kontakt – to wszystko). Na stronie tej nie widnieje nawet żadne logo, jest przejrzysta, ale dominantą w nagłówku, na którą zwrócić ma uwagę klient jest hasło reklamowe, które promuje całą kampanię. Logotyp firmy w tej sytuacji nie musi się pojawić. Można to uznać za przypadek skrajny, nie mający odniesienia do sklepów internetowych, jednakże rozważamy tutaj również takie sytuacje, które w nawiązaniu do głównego tematu powinny zwrócić naszą uwagę na grupę docelową, do której skierowany jest szablon. Jak dostosować do tej grupy kolorystykę strony?
Dobór kolorystyki strony do kolorystyki produktów
Utarło się, iż mężczyźni wolą jaskrawe kolory, a kobiety pastelowe – ale nie dajmy się wbić w te genderowe ramy. Oczywiście, statystycznie większy koszmar przeżywa pozycjoner – mężczyzna, kiedy przy doborze fraz kluczowych dla klienta z branży mody kobiecej, musi stawić czoło pastelom, ich odcieniom, jasności, czy nasyceniu. Niemniej, również kobieta może mieć problem z nazwaniem pewnych kolorów, co w tej sytuacji stwierdzenie, że produkt jest „pastelowy” wydaje się być najbardziej bezpieczną opcją (i co najważniejsze – faktycznie w wyszukiwarkę wpisywaną). Skoro jednak większość mężczyzn przyznaje się do tego, że ich ulubionymi kolorami są właśnie te odznaczające się zdecydowanie ciemniejszą barwą, a kobiety stawiają na biele i… pastele – to właśnie tę sytuację powinniśmy wykorzystać w budowie kolorystyki swojej strony internetowej. Następnie, złotą radą będzie zwrócenie uwagi na frazy, które chcemy aby w ofercie dominowały oraz na ich aspekt kolorystyczny. W tym przypadku będzie nam pomocna statystyka i ogólna wiedza o świecie świadcząca o tym, iż np. zegarki męskie zazwyczaj są brązowe lub czarne, a te damskie raczej beżowe, białe i o stonowanej kolorystyce.
Co zrobić jednak w przypadku, kiedy na stronie oferujemy zarówno damską, jak i męską konfekcję? Nie zbudujemy przecież szablonu opartego na dwóch identyfikacjach wizualnych skierowanych do obojga płci. Stojąc przed tym problemem, możemy posłużyć się gotowymi narzędziami do dobierania kolorów albo znaleźć lub stworzyć palety barw powstałe w oparciu o grafiki, którymi operujemy. Poniżej przedstawiam parę przydatnych stron www, które pomogą stworzyć uniwersalne palety barw.

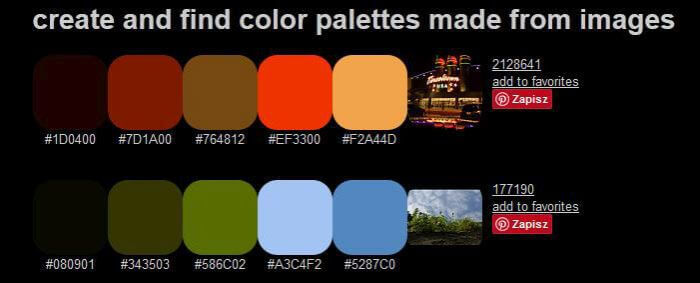
colorhunter.com – strona oferuje gotowe palety barw oraz możliwość stworzenia swojej własnej na podstawie podesłanego zdjęcia!

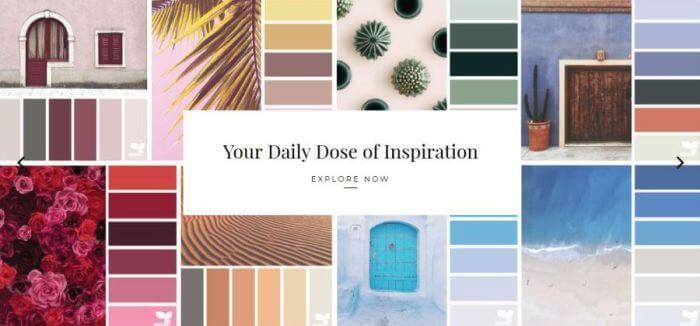
design-seeds.com – przepiękne gotowe palety barw, które łechtają artystyczne umysły, do praktycznego użytku lub po prostu do pooglądania.

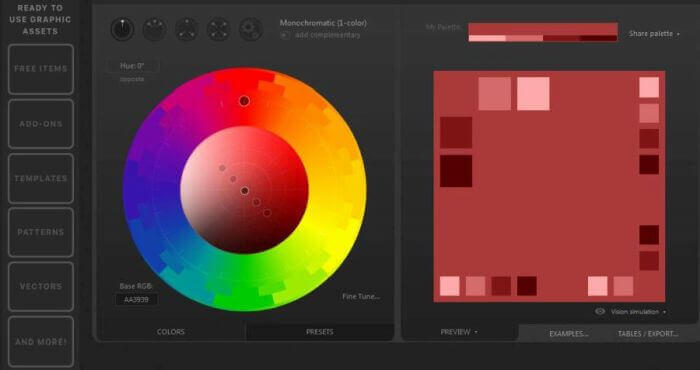
paletton.com – strona, z której korzystają profesjonaliści, ale nie trudno ją opanować nawet będąc amatorem. Wszechstronne urządzenie pozwalające na wybór własnej palety barw.

www.palettable.io – przejrzyste i minimalistyczne urządzenie pozwalające na zestawienie ze sobą barw… losowo. Z przymrużeniem oka – aplikacja losowo dobiera kolory, a my możemy zaznaczyć, czy wygenerowany kolor nam odpowiada, albo nie – i tak powstaje gotowa paleta barw. Narzędzie dla cierpliwych!
Trendy, mody, nurty, prądy kolorystyczne – nie daj się zwariować
Po przyzwyczajeniach kulturowych i próbie odnalezienia „złotego środka” wracamy do tego, do czego przyzwyczaiły nas media – trendy! Jeśli przyjrzymy się bowiem aktualnie panującym modom w dziedzinie jakości szablonów na stronach internetowych, to z pewnością zauważymy tendencję do stosowania stonowanej kolorystyki (zazwyczaj biel, czerń, okazjonalnie zieleń, czy błękit). Aktualnie jednak, po tych pustych przestrzeniach bieli, które w oczach klientów zazwyczaj oznaczały szeroko rozumiany profesjonalizm i nowoczesne podejście do tematu, prym zaczynają wieść tła czarne, z którego nasyceniem coraz lepiej radzą sobie współczesne wyświetlacze telefonów i ekrany monitorów. Do kolejnych wyznaczników dorzucamy prostotę, przejrzystość i umiarkowany minimalizm z klarownymi treściami pozwalający skupić się na głównych kategoriach i odznaczający się krótkimi nagłówkami nawołującymi do zakupu. Okazjonalnie stosuje się krzykliwe banery CTA (ang. call-to-action) mające na celu chwilowe, nagłe podniesienie ciśnienia spowodowane jakąś niesłychaną okazją, z której użytkownik musi skorzystać. Baner te, przyciski, infografiki stawiają na jaskrawe kolory zupełnie niezwiązane zazwyczaj z resztą identyfikacji wizualnej – i o to chodzi!
Niestety, ale strona internetowa nigdy nie stanie się miejscem, w którym będzie można dać upust swoim artystycznym zapędom. Jednak współczesny web design daje nam tak szerokie pole do popisu, że staje się ono wręcz polem walki nowoczesnych zdobyczy technologii i analityki internetowej. W jej kwestii zostaje nam jeszcze jedna sprawa do rozważenia, mianowicie…

Jak nie zwiększać współczynnika odrzuceń, czyli najczęstsze błędy w doborze kolorów
Współczynnik odrzuceń to nic innego, jak wskaźnik szybkości wychodzenia klientów ze strony internetowej zbierany i wyliczany poprzez wstawiony na stronie kod Google Analytics. Jaki związek ma on z wizualnym aspektem szablonu? Na stronie supportu Google znaleźć możemy następującą informację:
„Jeśli problem [wysokiego współczynnika odrzuceń – red.] powoduje np. tylko kilka stron, sprawdź, czy ich zawartość odpowiada przekazowi marketingowemu, który zachęca użytkowników do ich wyświetlania…„
…a następnie:
„Możesz również przeanalizować ogólną strukturę witryny oraz język, oprawę graficzną, kolorystykę, wezwania do działania i widoczność ważnych elementów stron.”[1]
Wspomniany przekaz marketingowy co prawda w pierwszej kolejności odnosi się bardziej do reklam zewnętrznych (banerów CTA, haseł reklamowych, linków na innych podstronach itp.), niż do wyglądu samego szablonu już na stronie, jednak to właśnie on decyduje o pierwszym wrażeniu, które powinien odnieść potencjalny klient (a jak wiemy, pierwsze wrażenie jest dane tylko raz, a to, co się zobaczyło, się nie odzobaczy;-). I w tym przypadku kolorystyka takiego baneru (zostańmy przy banerze) ma ogromne znaczenie i powinna być odzwierciedleniem tonacji strony www.
Drugi cytat nawołuje jednoznacznie do oprawy graficznej i widoczności, czy gradacji najważniejszych elementów na stronie. Niestety, ale częstym błędem popełnianym przy projektowaniu szablonu strony jest jej eklektyzm i problem z odnalezieniem na niej najważniejszych informacji, co częstokroć nie ułatwia krzykliwa kolorystyka, która nijak ma się do ogólnej koncepcji produktu i grupy docelowej. Zmuszanie użytkownika do tego, aby zastanawiał się, w które miejsce ma kliknąć nie powoduje u niego zdenerwowania, czy rozgoryczenia. Użytkownik ten po prostu ze strony wyjdzie. Ma przecież do dyspozycji multum innych domen, w które zaopatrzył nas konsumpcjonizm.
Czy kolor czyni cuda
Podsumowując, kolorystyka szablonu na stronie uwarunkowana jest przede wszystkim tym, do jakiej grupy docelowej skierowany ma być produkt. Nie traktujmy jednak tej rady jako sztuki tajemnej, a postawmy na intuicję i przyjrzymy się aktualnie panującym trendom. Z drugiej strony, nie możemy jednak iść ślepo w kierunku, który dyktuje nam moda. Uniwersalny charakter pewnych kontrastowych odcieni zawsze będzie miał szerokie grono fanów i z pewnością podniesie poziom jakościowy domeny w oczach potencjalnych klientów. Nie wszyscy mają jednak czas i pieniądze, aby testować różnego rodzaju rozwiązania kolorystyczne na stronie, a potem odnosić je to wyników sprzedażowych. Wtedy z pomocą przychodzą narzędzia: gotowe palety barw, czy zestawienia kolorów branżowych. Oczywiście identyfikacja wizualna i barwy logotypu, które to tematy były tak nieustannie pomijane i bagatelizowane w tym artykule, również mogą mieć znaczenie. Nie trzymajmy się jednak kurczowo nudnych, mało atrakcyjnych zestawień kolorystycznych, a przez co również niestety bardzo popularnych. Postawmy na jakość i eksperymenty z formą korzystając z dobrodziejstw współczesnej technologii, wszakże nawet świat nie jest wyłącznie czarno-biały.