Zaczynając pozycjonowanie swojej strony internetowej, na pewnym etapie dowiadujesz się, że jej struktura i to, co znajduje się w kodzie źródłowym, jest równie ważne dla całego procesu optymalizacji, jak np. linkowanie, czy content marketing. A do uporządkowania tego content marketingu nie wystarczą jedynie podział tekstu na akapity i wyjustowanie. To, co czyni treść czytelną, dla użytkownika i wyszukiwarki, to nagłówki i porządek strukturalny zawarty we wspomnianym kodzie źródłowym. Dlatego SEO zaadoptowało funkcję nagłówków jako nośnika znaczeń i fraz kluczowych, czyniąc z nich jeden z podstawowych czynników rankingowych. Przyjęto oznaczenia, które definiowały nagłówki na potrzeby SEO: od H1, do H6, gdzie H1 jest nagłówkiem najwyższego rzędu i najważniejszym w procesie optymalizacji, a H6 najniższego. W tym artykule omówię przewodzące funkcje nagłówków H, odnosząc się do pozycjonowania oraz wyjaśnię, jak ważnym są nośnikiem informacji dla robota wyszukiwarki i użytkowników.
Dlaczego nagłówki H1, H2, H3… są przydatne?
Nagłówki o odpowiednim oznaczeniu, określają tytuł np. artykułu, akapitu, opisu podstrony, czy ogólnie definiują tematykę całej domeny. Upraszczając, jeśli mowa o SEO, to powinny one w swojej treści zawierać frazy kluczowe – jednak nie przypadkowe oraz umieszczone w odpowiedniej kolejności. Dowiesz się o tym więcej w dalszej części artykułu. To co również warto wiedzieć to, że nagłówki różnego typu dzielą długie bloki tekstu na mniejsze części. Pozwala to użytkownikom i robotom Google, lepiej odnaleźć się w treściach na stronie.
Może nie zdajemy sobie sprawy, ale i my sami oceniamy wzrokowo domeny również na podstawie występowania na nich nagłówków. Ich brak może powodować pewien dyskomfort. Wyszukiwarka indeksuje Twoją witrynę między innymi zgodnie z tym, co umieścisz w nagłówkach oraz w jakiej kolejności oraz ilości one wystąpią. Nagłówki potraktuj jako tagi, które szeregują informacje na każdej podstronie. Hierarchia jest również ważna dla czytelności kodu źródłowego strony i zachowania standardów np. HTML5. Więcej na ten temat, możesz przeczytać tutaj: https://html.spec.whatwg.org/#the-h1,-h2,-h3,-h4,-h5,-and-h6-elements
Poniżej natomiast przedstawiam najważniejsze informacje o konkretnych typach nagłówków.
Nagłówek H1
H1 poświęcam osobny akapit, ponieważ to nagłówek najwyższego rzędu, mający kluczowe znaczenie dla procesu pozycjonowania i posiadający najlepszy wpływ na ranking w wyszukiwarce. Można powiedzieć, że nagłówek H1 to głowa każdej Twojej podstrony, w tym strony głównej. Jest to pierwsze wyrażenie, jakie otrzymują użytkownicy na domenie, co określa np. tematykę treści, całej domy lub konkretnej podstrony. Czytelnik musi się z nagłówka H1 dowiedzieć, o czym jest treść. Na każdej podstronie (w tym na stronie głównej) musi się znaleźć jeden i tylko jeden nagłówek H1. To, co powinien lub nie powinien zawierać każdy H1, to:
- określenie tematu treści lub podstrony (jeśli nie znajduje się na niej treść) – sam nie chciałbyś znaleźć się na blogu, na której pierwszy nagłówek mówi np. o sposobie hodowaniu marchewek na balkonie, a z treści dowiedzieć się wyłącznie informacji o odmianach tego warzywa. To mogłoby być irytujące. Dlatego H1 powinien być bardzo precyzyjny, aby nie wprowadzać w błąd potencjalnych klientów. Nagłówek H1 musi uzasadniać pytania zadawane w wyszukiwarce,
- nie powinien być zbyt obszerny, może być krótkim zdaniem, ale nie jest wskazane, aby przekraczał tę długość, ponieważ wtedy swoją strukturą nie będzie nawet przypominał… nagłówka,
- umieść w nim frazy kluczowe najbardziej konkurencyjne dla danej podstrony. Oczywiście nie zmieścisz tam wszystkich fraz, a tym bardziej nie wdrażaj ich po przecinku, dlatego musisz dokonać odpowiedniego wyboru i postawić na to, co najbardziej będzie Ci się opłacać i miało sens w kontekście treści,
- nie ukrywaj nagłówka H1 poprzez stosowanie np. małej lub niewidocznej czcionki. Jako nagłówek nadrzędny, powinien być nie tylko widoczny dla robota Google, ale i dla użytkowników (ma on wpływ na ich wrażenie, co jest ważne dla SEO). Używanie przestarzałych technik Black Hat SEO, mających na celu zmylić robota Google, nie jest już w żaden sposób opłacalne,
- dobrym wzorcem stosowanym przez wielu pozycjonerów, jest umieszczanie w nagłówki H1 tej samej lub podobnej (o wybrane frazy kluczowe, sformułowania) treści, co w meta tagu TITLE – wzmaga to ważność użytych tam słów i pozwala lepiej i szybciej zdefiniować tematykę robotowi Google.
Przykłady zastosowania nagłówka H1
W związku z tym, że H1 jest nagłówkiem wiodącym i najważniejszym w procesie pozycjonowania, jego miejsce na podstronie powinno być z góry ustalone. Wiemy już, że na każdej podstronie może znaleźć się tylko i wyłącznie jeden nagłówek H1, w którym zawarte są najbardziej konkurencyjne frazy kluczowe. Wiemy również, że w strukturze strony, powinien on znaleźć się na samej górze. Upraszczając sobie zdanie, najlepiej jest generować te nagłówki automatycznie, według zapisu w kodzie strony. Jednak w tym przypadku różnicujące będzie to, jakiego typu jest to strona. Jakie są zatem typowe i najbardziej przyjazne miejsca do umieszczenia go w architekturze szablonu w zależności od podstrony?
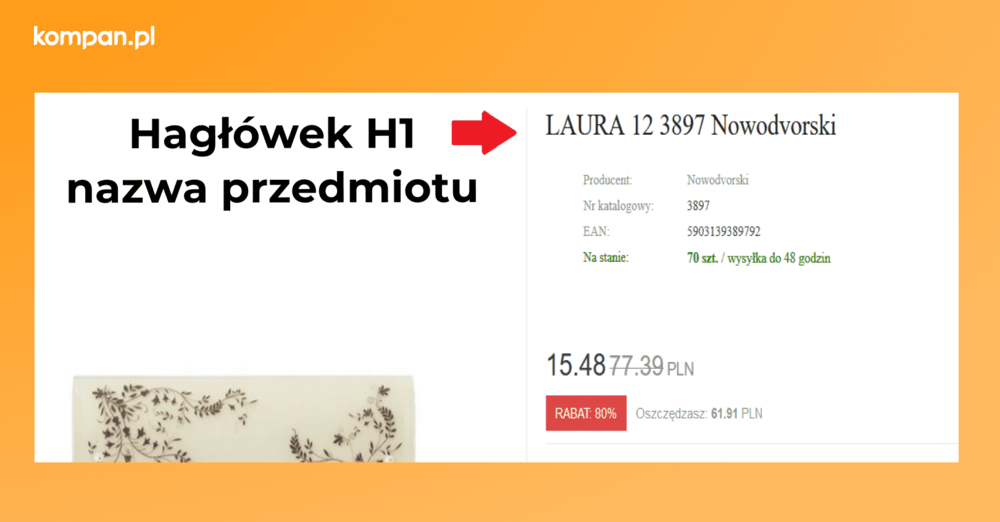
W karcie produktu nagłówkiem H1 powinna być nazwa przedmiotu:

W kategoriach produktów lub usług, nagłówkiem H1 może być nazwa tej kategorii, ale najlepiej z możliwością edycji treści nagłówka:

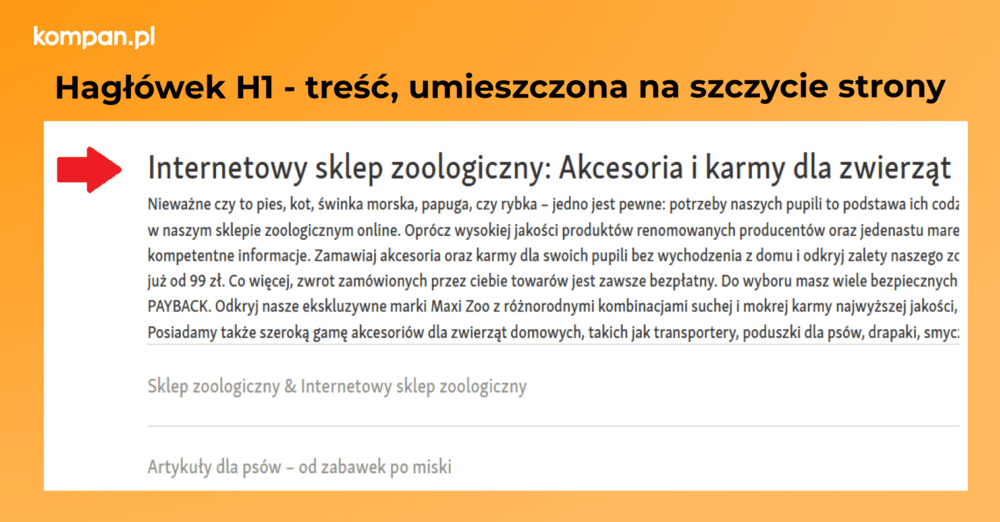
Na stronie głównej, nagłówkiem H1 może być dowolna treść. Jest ona umieszczana najczęściej na szczycie strony (ale niekoniecznie, zależy co znajduje się przed tym nagłówkiem H1), z uwzględnieniem wcześniejszych wskazówek:

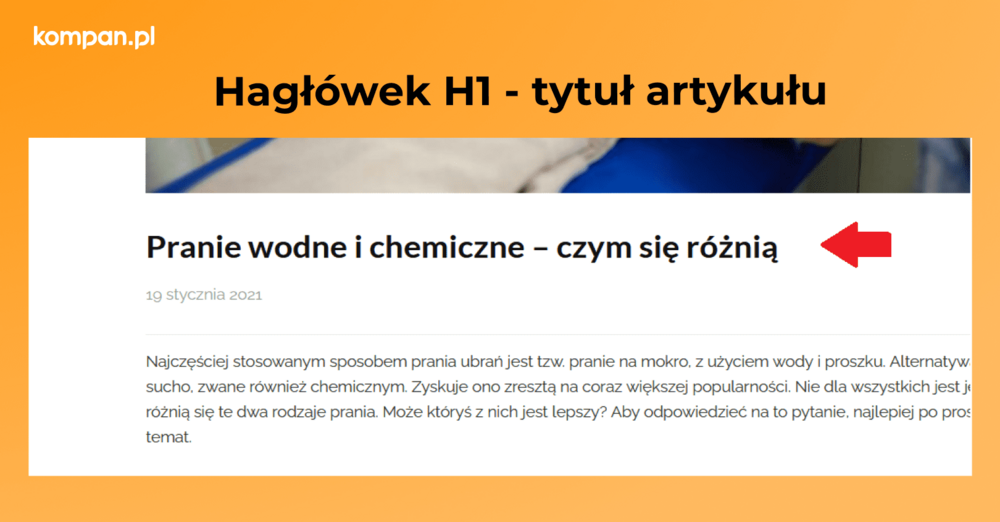
Na podstronie artykułu na blogu wewnętrznym, nagłówkiem H1 powinien być tytuł tego artykułu:

Nagłówek H2
Treść nagłówka H2 powinna prowadzić użytkownika do sprecyzowanego akapitu lub miejsca (sekcji) na stronie. Jednocześnie, nie musi zawierać tak ogólnych i wysoko konkurencyjnych fraz, jak nagłówek H1. Lepiej postawić tutaj na frazy konkretne, dotyczące określonego tematu, czyli np. słowa kluczowe z długiego ogona. Każdy nagłówek drugiego rzędu, najlepiej powinien być umieszczany pod nagłówkiem H1 w strukturze i źródle strony, aby kolejność była uporządkowana. Jeśli H1 nazwiemy tytułem książki, to H2 jest nagłówkiem rozdziału, umożliwiającym znalezienie bardziej sprecyzowanej treści. Pod względem formatowania tekstu, H2 powinien być mniejszy od H1, ale nadal przyciągać uwagę. Na jednej podstronie, może znajdować się więcej, niż jeden nagłówek H2.
Już na tym etapie możesz się domyślić, jak wielu problemów może przysporzyć nie stosowanie nagłówków na stronie. Domena jest wtedy jak książka bez tytułu i bez rozdziałów. I nie chodzi wyłącznie o obeznanie się na domenie przez robota Google, ale o brak użyteczności informacji nakierowanej na użytkowników. Nagłówki H2 służą również podzieleniu tekstu na mniejsze, sprecyzowane części.
Nagłówek H3
Nagłówek ten dzieli części podstrony lub tekstu na jeszcze bardziej sprecyzowane fragmenty. Nie jest on tak ważny, jak nagłówek H1, czy H2. Ma jednak znaczenie w procesie pozycjonowania oraz jest kolejnym nagłówkiem porządkującym informacje. Nagłówki H3 mogą zawierać frazy kluczowe i powtarzać je odmienione z nagłówków nadrzędnych, co m potwierdzać trafność użytych słów.
Nagłówki H4-H6
Jeśli tworzysz rozbudowany artykuł lub treść na swojej domenie, musisz pamiętać o zachowaniu struktury i czytelności. W celu uszeregowania wątków zaleca się używania kolejnych nagłówków, będących podpunktami dla treści głównej. Mowa tutaj o nagłówkach rzędu H4, H5 i H6. W praktyce, bardzo rzadko są one używane. Częściej dla oznaczenia np. nagłówków porządkowych niezwiązanych z główną treści (np. typu BLOG, NAWIGACJA, KONTAKT, itp.). Rzadziej, ale również do uszeregowaniu linków w MENU bocznym strony lub w stopce.
Jak używać nagłówków w pozycjonowaniu?
Poniżej przedstawiam przykłady użycia trzech najważniejszych nagłówków. Każdy z nagłówków można poddać formatowaniu, będącego w zgodzie ze stylem domeny. Przyjmijmy, że nagłówki mają dotyczyć artykułu na temat wózków dla dzieci.
<h1>Jaki wózek dla dziecka wybrać na sezon jesień-zima?</h1>
– to najważniejszy nagłówek, w którym umieszczamy główne słowa kluczowe, w tym przypadku: wózek dla dziecka, wózek na jesień itp.
<h2>Funkcjonalność najnowszych modeli wózków dziecięcych</h2>
– w kolejnym nagłówku wskazujemy temat kolejnego akapitu, który rozwija temat wózków dla dzieci. Nie ma sensu ponownie używać tutaj frazy „wózki dla dzieci”, ponieważ to nagłówek H1 określa jako pierwszy temat przewodni. Dodanie „wózków dziecięcych” natomiast wiąże nagłówek z tematem źródłowym.
<h3>Koła w wózkach dla dzieci</h3>
<h3>Wielkość gondoli ma znaczenie</h3>
<h3>Funkcja ocieplania</h3>
– wymieniamy kolejne funkcjonalności wózków i opisujemy je w akapitach.
<h2>Najmodniejsza kolorystyka wózków</h2>
– wracamy ponownie do nagłówka H2, pod którym zaczyna się omówienie kolejnego aspektu odpowiadającego na główne pytanie: Jaki wózek dla dziecka wybrać na sezon jesień-zima?
Błędy w stosowaniu nagłówków
Niestety, ale niewiele osób zdaje sobie sprawę z użyteczności nagłówków w kontekście pozycjonowania, co skutkuje przypadkowym ich rozmieszczeniem na stronie. Dlatego jednym z najczęstszych błędów w stosowaniu nagłówków, jest ich nieumiejętne rozmieszczenie na stronie. Przykładem jest niepoprawna kolejność lub ich przypadkowe oznaczenie (raz H2, potem H1, następnie H6). Dodatkowo, częstym błędem jest tworzenie kilku nagłówków H1 i pomijanie w ogóle istnienia innych form. Niepoprawne ich formatowanie (mowa tutaj o wielkości fontu) również zalicza się do błędów – czyli np. tworzenie H3 większej, niż H1.
Często spotykanym problemem jest brak stosowania się do zaleceń umieszczania fraz kluczowych w nagłówkach H1 oraz H2 i H3. Jeśli nagłówki te są przypadkowe, zdarza się, że powstaje H1 o treści „PROMOCJE”, albo „STRONA GŁÓWNA”. Jeśli przy tym jesteśmy, to druga sprawa – nadużywanie fraz kluczowych także zdaje się być powszechnym problemem. Często występują również próby oszukania algorytmu Google, za pomocą świadomego lub przypadkowego stosowania technik Black Hat SEO). Zazwyczaj polega to na umieszczaniu dużej liczby słów kluczowych np. po przecinku, obok siebie. Co również mija się z celem.
Nagłówki a struktura – podsumowanie
Wszystkie nagłówki muszą być kompatybilne z treściami, nieprzypadkowe i informować o najważniejszych elementach strony. Powinny dzielić ją na mniejsze części, dzięki czemu użytkownik szybciej odnajdzie to, czego szuka. Nagłówki mają nieodzowne znaczenie nie tylko w SEO, ale także w projektowaniu wrażeń użytkownika na domenie, czyli w branży UX.
Umieszczanie nagłówków wyższego rzędu (czyli pierwszych trzech) na podstronach, zmusza nas do stosowania fraz kluczowych. Nie chodzi tu o przypadkowe frazy, a o takie, które poprzedzone są analizą. Do jej przeprowadzenia, z pewnością przyda Ci się doświadczona agencja SEO. Istotne jest, abyś zapamiętał, że najważniejszymi nagłówkami są H1, H2 oraz H3 – te są częścią optymalizacji pod SEO. Natomiast nagłówki H4, H5 i H6 służą jedynie kategoryzacji treści, co może mieć znaczenie we wspomnianym już UX. W końcu tworzysz stronę dla fizycznych osób, realnych użytkowników, którzy mają zatrzymać się na domenie dłużej, a finalnie stać się Twoimi klientami.