Jeśli prowadzisz sklep internetowy, to z pewnością wiesz jak ważne są zdjęcia oferowanych produktów w procesie ich sprzedaży. Musisz się również dowiedzieć, jak istotna jest optymalizacja wszelkich grafik na Twojej stronie. Uwierz mi, to sztuka, którą chcesz opanować. Ma to swoje wymierne korzyści, od przyciągania potencjalnych kupujących przeglądających jedynie zdjęcia w Google, po szybsze trafianie przez nich na produkt, którym są zainteresowani. Jeśli zamierzasz poprawić działania na stronie na rzecz e-commerce, nie możesz pominąć optymalizacji grafiki będącej jednym ze składowych procesu pozycjonowania.
Nie da się ukryć, że żyjemy w świecie coraz bardziej skupionym na wizualnej stronie przekazu. Dlatego nie można przeoczyć wartości, jakiej niosą ze sobą obrazy prezentowane w sieci. Sprawiają one, że domena, jak i produkty są bardziej atrakcyjne dla użytkownika. Bez poprawnej optymalizacji tych obrazów, marnujesz cenny zasób SEO mogący poprawić konwersję w sprzedaży. Chociaż technologia wyszukiwania wizualnego poczyniła w ostatniej dekadzie ogromne postępy, robot Google nie jest w stanie ocenić grafiki bez pomocy słownej. W ocenie obrazu bazuje on na tym, co otacza grafikę, a są to najczęściej treści, video lub animacje. Następnie weryfikuje, jak odnosi się ona do tematu witryny. Jakie są jednak najważniejsze czynniki wpływające na to, że ocena obrazu przez robota Google jest prawidłowa, a grafiki wyświetlają się w wyszukiwarce precyzyjnie w stosunku do zadanego pytania? Od czego zacząć chcąc uporządkować swoją ofertę? Poniżej przedstawiam i opisuję kroki, jakie trzeba przejść, aby prawidłowo zoptymalizować grafiki.

To, od czego powinieneś zacząć to dobór trafnych obrazów do tematyki podstron lub produktów. Bez tego nawet najlepszy opis nie sprawi, że grafika zostanie dobrze odebrana. To kluczowe, ponieważ podobnie jak w przypadku pisania treści mających zwiększyć ruch na stronie, najlepszym a zarazem pierwszym krokiem, który powinieneś przedsięwziąć, jest upewnienie się co do trafności i atrakcyjności zdjęć. Jeśli bazujesz na sprzedaży, w której prym wiodą produkty, a nie usługi – ich zdjęcia powinny zatrzymać na chwilę użytkownika, a następnie skłonić go do dalszej eksploracji strony bądź ostatecznego zakupu. Im bardziej zaangażowani użytkownicy poruszający się na stronie (klikający, przechodzący od podstrony do podstrony, itp.), tym lepsza ocena Google, który potraktuje witrynę jako miejsce ciekawe i godne zaufania.
Na wstępie musisz również wiedzieć, że istnieje teoria mówiąca o niższej ocenie i gorszych pozycjach zdjęć stockowych w stosunku do tych oryginalnych i unikalnych. Chociaż niektórzy hołdują tej zasadzie, to nie ma oficjalnych dowodów, które mogłyby potwierdzić to przypuszczenie. Nie da się jednak ukryć, że chociaż zduplikowane treści mogą zaszkodzić witrynie, to Google nie jest w stanie w ten sam sposób trafny przeanalizować obrazów. Dlatego tak ważny jest sam opis i to, co zdjęcie otacza – odpowiednio unikalne otoczenie „przekazuje” robotowi Google to, co chcemy, aby zostało przedstawione. Z drugiej strony, stockowe formy mogą zostać odebrane przez użytkowników jako nieprofesjonalne. Zwłaszcza, jeśli przeglądając Google Grafikę, natkną się oni na masę identycznych zdjęć wyświetlaną pod jednym hasłem, a wśród tych grafik znajdzie się odwołanie do Twojej domeny.
Mimo wszystko, jeśli jesteś przezorny, postaraj się o zdjęcia oryginalne i wysokiej jakości. Nie tylko polepszy to rangę domeny w oczach potencjalnych klientów, ale być może wzmocni pozycje w odpowiednich wyszukiwarkach. Oryginalny obraz wysokiej jakości z pewnością potrafi wyróżnić się w wynikach wyszukiwania, pośród innych stockowych odpowiedników.
Jaki format grafiki jest najlepszy do optymalizacji?
Zweryfikuj, które rozszerzenie obrazów będzie przedstawiało najlepszą jakość, przy najlepiej skompresowanej wadze. Do popularnych rozszerzeń plików graficznych należą:
- .jpg – stratny format obrazu; o ile jego parametry nie spowalniają zazwyczaj domeny, to niestety sama grafika nie będzie prezentować się najlepiej. Z pewnością jego dużą zaletą jest bezproblemowe ściąganie i odbieranie obrazów. Zauważ, że nawet większość telefonów zapisuje pliki w tym formacie. Sprawdza się on najlepiej w komunikacji w mediach społecznościowych, gdzie nawet najlepsza jakość i tak jest kompresowana do minimum. Jeśli zatem pozyskujesz wielu klientów poprzez ten kanał, możesz postawić na format .jpg.
- .png – reprezentuje wysoką jakość obrazu, ale równie wysoką wagę. Jeśli chcesz zawrzeć taki plik na stronie, postaraj się ograniczyć ich ilość w ogóle. Ten format plików wykorzystaj wyłącznie do obrazów, w których istotna jest jakość i szczegóły.
- .gif – coraz mniej popularny format znajdujący się na stronach internetowych. Obsługuje proste animacje lub fragmenty filmów przerobione na GIFy. Aktualnie raczej niewskazany i nieczęsto używany.
Jednym z czynników rankingowych Google jest czas ładowania się strony, a na nią składa się wielkość grafik na niej umieszczonych. Ma to ogromne znaczenie szczególnie w przypadku sklepów internetowych. Szacuje się, że Amazon może stracić 1,6 miliarda dolarów, jeśli ładowanie się ich strony potrwa zaledwie sekundę dłużeji. Daje do myślenia?
Większe nie znaczy lepsze
W szybkości ładowania się strony ma znaczenie nie tylko waga zdjęcia, ale również jej rozmiar. Oznacza to realne, skalowane wymiary dostosowane do urządzenia, na którym jest ono wyświetlane. Obrazy ogólnie są niestety częstą przyczyną wolnego ładowania się strony. Przez to ogromne sklepy, które nie zadbają o porządek w grafikach, skutecznie odstraszają użytkowników już w pierwszych sekundach. Jeśli chcesz dostosować rozmiar zdjęcia nie tracąc na jego jakości, to skorzystaj z opcji zapisu obrazu na użytek Internetu. Wiele znanych programów graficznych posiada taką opcję. Istnieją również programy, które masowo kompresują grafiki do optymalnej wielkości oraz rozmiaru bez straty na jakości. Przed masową zmianą upewnij się jednak, że aplikacja faktycznie działa oraz spełnia Twoje oczekiwania i zrób test na paru zdjęciach.
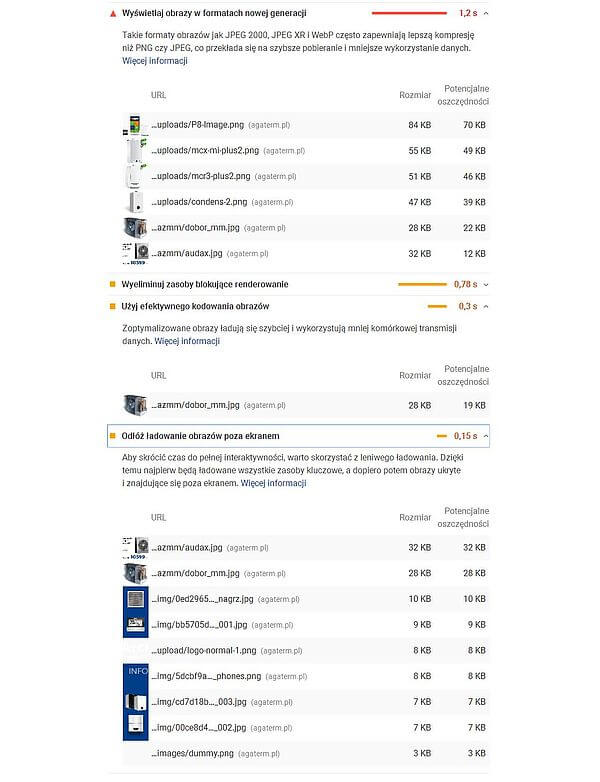
Do oceny skalowalności oraz wielkości grafik na Twojej stronie możesz użyć narzędzia Google PageSpeed Insights – wszystkie obrazy, które spowalniają i w jakiś sposób szkodzą witrynie, zostaną tam opatrzone odpowiednią notatką

Czy mogę korzystać z wszystkich zdjęć umieszczonych w Internecie?
Przy korzystaniu z gotowych repozytoriów zdjęć i ściąganiu bądź kupowaniu grafik, zwróć uwagę na ich prawa własności. Jeśli nie masz licencji na używanie takich zdjęć do celów np. marketingowych lub do edycji, ryzykujesz pozwem sądowym. Istnieje jednak wiele miejsc, gdzie możesz za darmo ściągnąć różnego typu grafiki. Dostępne są one na wolnej licencji, do edycji bądź użytku sprzedażowego. Nawet Google Grafika pozwala filtrować zdjęcia na podstawie darmowej licencji.
Jak nazywać obrazy na serwerze?
Chociaż robot Google nie jest w stanie odczytać grafiki samej w sobie, to do oceny jej, posługuje się wieloma elementami, którymi jest ona obudowana. Jednym z tych elementów jest nazwa pliku. Większość osób nie zwraca na nie uwagi, gdyż zazwyczaj mają one nazwę roboczą, są wrzucone gdziekolwiek na serwer, a następnie umieszczone na stronie. Natomiast brak refleksji na temat nazwy zdjęcia może skutkować słabym jej pozycjonowaniem. Chociaż do poprawnego nazwania plików produktowych ogromnego sklepu musielibyśmy włożyć bardzo dużo pracy, to w przyszłości może okazać się ona opłacalna. Generując plik„perfumy.jpg”i jednocześnie będąc właścicielem sklepu z perfumami, niemal każdą inną grafikę moglibyśmy nazwać następująco:„perfumy-1.jpg”,„perfumy-2.jpg”, itd. To i tak jest lepsze rozwiązanie od pozostawienia nazwy roboczej pliku. Skoro jednak zabraliśmy się za poprawę nazw, postarajmy się o coś unikalnego, typu:„perfumy-gucci.jpg”,„perfumy-dkny”. Stosuj krótką, prostą i czytelną nazwę w przypadku każdej grafiki.
Jak jeszcze dokładniej opisać zdjęcie pod SEO?
Podstawową formą opisu zdjęcia jest uzupełnienie jego opisu ALT – jest to tak zwany tekstem alternatywnym. Oznacza to, że wygląd zdjęcia w kodzie strony powinien prezentować się następująco:img src=”adres.jpg” alt=”opis zdjęcia”. Opis ten, jak w innych przypadkach, powinien być jak najbardziej logiczny i narracyjny zarazem. Niewskazane jest używanie tutaj konkretnych fraz kluczowych, ale krótkiego opisu, który powie użytkownikowi, co znajduje się na grafice. To chyba najpopularniejsza praktyka opisu zdjęć, która przynosi dobre efekty. Nie oznacza to jednak, że masz rezygnować z innych funkcji poprawiających ich widoczność w wyszukiwarce. Tekst alternatywny jest praktyczny z perspektywy osób, które korzystają z czytników niewyświetlających grafik lub wtedy, kiedy grafiki na stronie nie ładują się poprawnie. W tych przypadkach na ekranie pokazuje się tekst z tagu ALT.
Błędnie skonfigurowany tag ALT:
img src=”przyklad.jpg” alt=”poduszka dla dziecka, kolorowa poduszka, poduszka, poduszka polskiej marki”
Poprawnie wyglądający tag ALT:
img src=”przyklad.jpg” alt=”kolorowa poduszka do pokoju dziecięcego”
Kolejnym elementem zasługującym na uzupełnienie jest tag TITLE. Może on się znaleźć tuż przy atrybucie ALT. Jest to tzw. tekst pomocniczy wyświetlający przy obrazie wpisaną informacje po najechaniu na niego. Informacje te można porównać do dymków. Wiele osób kopiuje do tagu TITLE opis z ALT. Przez niektórych jest on pomijany, a jeszcze przez innych uznawany za… kontrowersyjny, gdyż czytniki są z reguły dość nieprzewidywalne w reakcji na strony www, więc umieszczenie przy zdjęciu atrybutu TITLE może niewiele zmienić. Przeglądarki natomiast wyświetlają go dopiero w momencie, kiedy użytkownik najedzie kursorem na grafikę. Statystycznie, ile razy nam się to zdarza?
Atrybut TITLE wygląda następująco:img src=”przyklad.jpg” alt=”opis” title=”opis2”
Pomyśl o danych strukturalnych!
Dane strukturalne to kolejne oznaczenia, które pomogą wyszukiwarce lepiej zrozumieć formę i treść obrazu. Dobrze zaprojektowana postać danych strukturalnych pomaga osiągać wysokie wyniki nawet w SERP – chociaż Google podobno twierdzi inaczej 😉 Najlepsze wskazówki odnośnie implementowania danych strukturalnych znajdziesz na stronie Google: developers.google.com/search/docs/guides/sd-policies
Mapa strony czy mapa zdjęć
Tak samo, jak tworzysz mapę witryny wskazującą Google, jakie podstrony mieszczą się na Twojej witrynie – tak samo postaraj się o wskazanie wszystkich zdjęć. Mapa zdjęć daje wyszukiwarce większą możliwość na odczytanie ich ilości i umieszczeniu ich w Google Grafice. Ponadto, na domenie mogą znaleźć się grafiki ładujące się w JavaScript, których robot nie widzi. W mapie zdjęć możesz wskazać ich istnienie.
Zamiast tworzyć osobną mapę zdjęć, możesz również dodać informacje o ważnych plikach przynależących do podstrony w klasycznej sitemap.xml. Google radzi, jak się do tego zabrać bez stresu: webmasters.googleblog.com/2010/04/adding-images-to-your-sitemaps.html
Optymalizacja obrazów wspomaga pozycjonowanie
Optymalizacja obrazów to czasochłonny proces, który przy dużej ilości plików może zająć wieczność. Jednak korzyści z tej ciężkiej pracy będą zauważalne w postaci zwiększonego ruchu na witrynie, co poskutkuje wzrostem konwersji. Postępowanie według powyższych wskazówek powinno zwiększyć widoczność grafik w wyszukiwarce, a jednocześnie zmniejszyć szybkość ładowania się strony, jak również poprawić wyniki wyszukiwania nie tylko zdjęć, ale i fraz kluczowych w ogóle. Trzeba wspomnieć bowiem, że dobrze opisane i zoptymalizowane grafiki mogą podnieść pozycje słów, na których nam zależy. Zarówno zdjęcia wpływają na content, jak i content wpływa na widoczność zdjęć.
Niestety, w kontekście optymalizacji zdjęć, wiele osób ogranicza się do uzupełniania jedynie tagów ALT – jest to najbardziej powszechne działanie (jeśli w ogóle pomyślimy o działaniu nakierowanym na grafikę, bo nie jest to dość popularne). Co owszem, może przynieść zadowalające efekty, ale przy konkurencyjnych frazach po prostu nie wystarczy. Jeśli masz wątpliwości, której metody optymalizacji użyć, jak dopasować odpowiednio frazy, aby nie brzmiały zbyt sztucznie, a wreszcie, jak sprawić, by wszystko chodziło jak w zegarku, skontaktuj się ze swoim pozycjonerem.