9 lipca 2018 roku został wdrożony Google Page Speed Update, który po raz kolejny rozszerzył pokaźną, ale nadal płynną listę czynników rankingowych w wynikach organicznych, odnosząc się przede wszystkim do wyszukiwania mobilnego. Szybkość ładowania strony stała się istotna już w 2010 roku, jednak nigdy wcześniej (aż do lipca 2018) nie ogłoszono tego faktu w kontekście urządzeń mobilnych. Jeszcze przed tym wydarzeniem, w 2009 roku, Google na swoim blogu opublikowało następującą notkę: ai.googleblog.com/2009/06/speed-matters.html.
Odnosiła się ona do eksperymentu, z którego jasno wynikło, że opóźnienia wynikające z wolnego ładowania się strony powodują spadek liczby wejść na nią. Chociaż liczby podane w notce i związane z nimi spadki nie są ogromne, to Google uznaje, iż w skali całego ruchu w wynikach wyszukiwania, a czasem w skali jednej domeny, mogą one mieć ogromne znaczenie. Na końcu sugeruje jasno, że wydajność witryny należy udoskonalać. Były to zapewne jedne z pierwszych przymiarek do ogłoszenia światu kolejnego update’u. Nagle udostępniony wcześniej Mobile-Friendly Test zyskał na znaczeniu, a stworzono go właśnie po to, aby ułatwić stronom ocenę swojej przydatności na telefonach i tabletach.
Jak Google zbiera dane o szybkości ładowania się mojej strony?
Wyszukiwarka mierzy średni czas, w jakim witryna odpowiada na reakcję użytkowników. Analizuje dane ze sprzętów, z których korzystamy, jak również z aplikacji, które łączą się z Internetem. Dodatkowo pomocne okazują się informacje pobrane z przeglądarek internetowych, wtyczek do nich oraz np. z Google Toolbar.
Skoro aż tyle systemów bierze udział w pomiarze średniego czasu ładowania się strony, to wyniki na odmiennych urządzeniach praktycznie zawsze okazują się różne. Bezzasadne wydawałoby się zatem porównywanie danych na własną rękę, ponieważ nigdy nie będziemy w stanie ocenić aż tak wielu procesów, co Google. Wyniki te będą jedynie pobieżne, jednak nadal warto je poznać.

Jak sam mogę zmierzyć szybkość ładowania się serwisu?
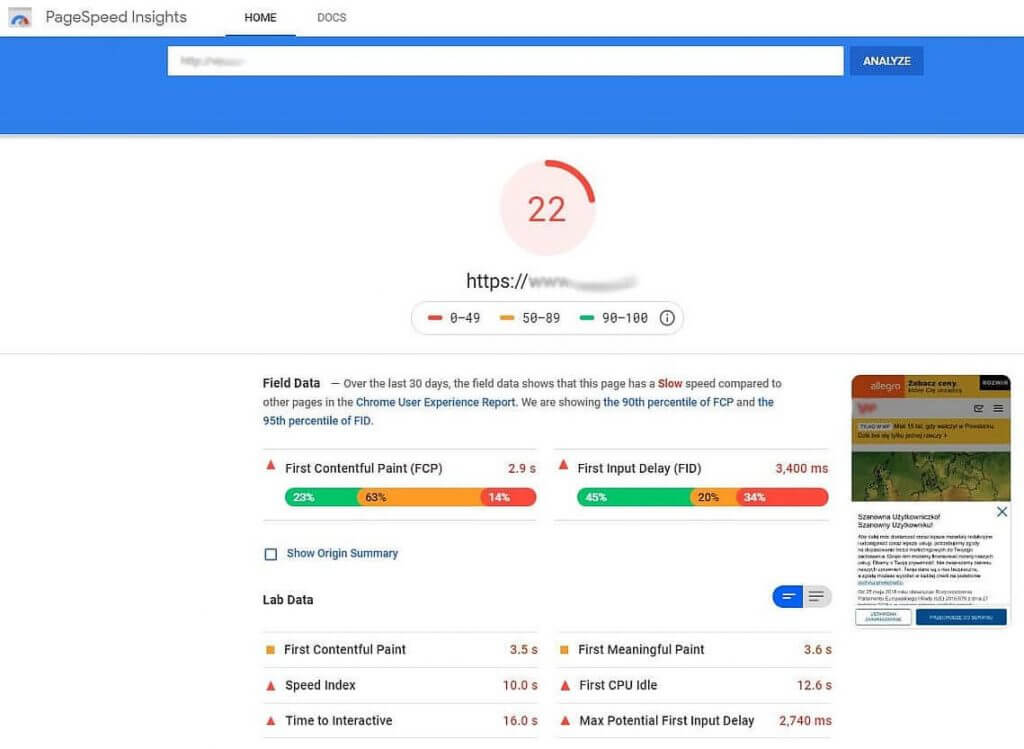
Podstawowym i najczęściej używanym narzędziem do reprezentacji czasu ładowania się strony internetowej jest Google PageSpeed Insight. To darmowe urządzenie, dzięki któremu w szybki sposób określisz, jakie błędy są konieczne do wyeliminowania na stronie w celu zwiększenia jej szybkości i poprawy optymalizacji. Niektórzy bagatelizują jego wyniki, ponieważ nie jest to idealna reprezentacja danych oraz nie zawsze wskazuje istotne błędy. Wystarczy jednak podejść do tych wyników z głową i oszacować, co jesteśmy w stanie poprawić oraz czy koszt działań przyniesie domenie realną poprawę pozycji fraz kluczowych.

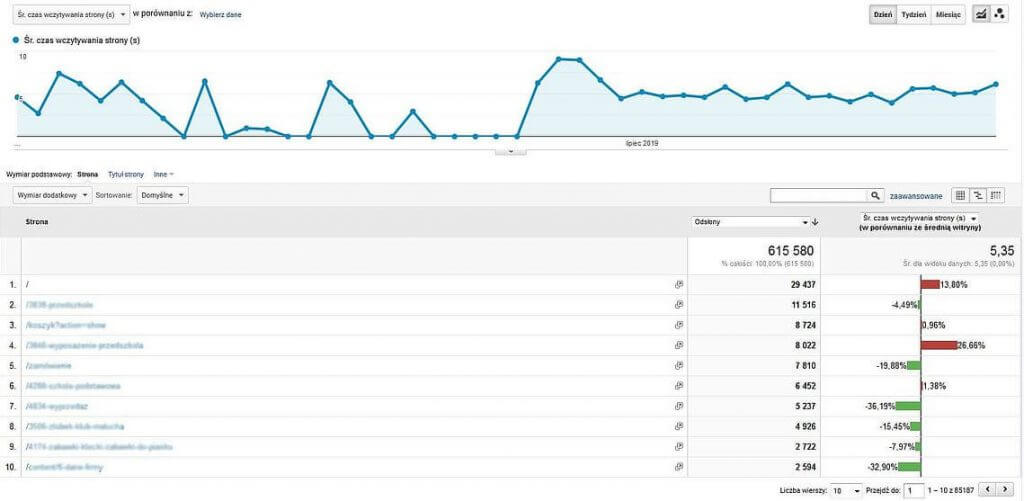
Podstawowe dane na temat szybkości ładowania się witryny możemy również przeanlizować na podstawie wykresów Google Analytics. W sekcji Zachowanie -> Szybkość witryny znajdziemy średnie czasów użytkowników, którzy wchodzili na naszą stronę. Dotyczy to zarówno całej witryny, jak i konkretnych podstron.

Pozytywne aspekty szybkiej strony www
Pierwszą i najważniejszą zaletą szybko ładującej się domeny jest poprawa współczynnika konwersji oraz możliwe zmniejszenie współczynnika odrzuceń najczęściej wynikającego z poirytowania potencjalnych klientów. Skoro szybkość ładowania się witryny została oficjalnie uznana jako jeden z czynników rankingowych, to wydaje się logiczne, że optymalizacja go pozwoli na zwiększenie potencjału rankingowego Twojej strony. Idąc dalej tym tropem, potencjał ten przełóży się zapewne na poprawę komfortu użytkowania strony w ogóle – zarówno przez Ciebie, jak i użytkowników. Musisz pamiętać również, że szybkość działania witryny jest częścią Twojej marki. Łatwość z jaką potencjalni klienci są w stanie dojść do zamierzonego celu może przełożyć się na zwiększenie zainteresowania domeną i wzbudzić zaufanie.
Jak wolna strona może wpłynąć na wynik SEO?
Nawet jeśli Google miałoby jedynie karać za bardzo wolno ładujące się strony, a nie nagradzać te szybkie, to nie zmienia faktu, że lepiej pozostać w gronie tych witryn, które nie otrzymają domniemanego filtra bądź bana. Powolna strona www może nie tylko wpłynąć na wyniki organiczne, ale również zadziałać bardzo źle marketingowo. Co może pójść nie tak?

Wzrośnie współczynnik odrzuceń. Prawie każde działanie na stronie, które jest niewygodne dla użytkownika, może przerodzić się w gniew kończący się zamknięciem zakładki przeglądarki. Jeśli nie dostanie się on na zamierzoną podstronę wystarczająco szybko, to każda sekunda ładowania się domeny będzie przybliżać go do wyjścia z witryny. Brak wejścia w interakcję z jakąkolwiek częścią witryny powoduje zarówno wzrost współczynnika odrzuceń, jak i w najlepszym przypadku jedynie niesmak ze strony użytkownika.
Spadnie konwersja. Proces jest tutaj prosty: im dłużej użytkownik musi czekać na załadowanie się strony, tym bardziej staje się niecierpliwy, a możliwość zakupy produktu bądź kontaktu maleje. Wniosek jest taki, że dostosowanie się do zmian w e-marketingu, UX i trendów w optymalizacji pod SEO powinno być równie szybkie, co proces ładowania się strony – i na odwrót. AliExpress.com mogą się pochwalić na tym polu niemałym sukcesem. Według informacji, które podali w Internecie, po zmniejszeniu czasu ładowania się strony o 36%, bardzo szybko odnotowali wzrost zamówień o 10,5% oraz 27% wzrost współczynników konwersji dla nowych klientów.
Proste? Trzeba pamiętać o tym, że użytkownik, który pozostanie na witrynie (abstrahując od tego, w jaki sposób go zatrzymamy), jest bardziej skłonny do dokonania zakupu, niż ten, który ze strony internetowej wyjdzie1.
Spadnie zaangażowanie użytkowników. Mam tutaj na myśli średni czas spędzony na stronie przez każdego zainteresowanego. Jeśli będzie on zadowolony z tego, co znajdzie na stronie i w jaki sposób będzie to mu podane (czyli: kreacja wizualna, użyteczność menu i linków w ogóle, a wreszcie szybkość ładowania się poszczególnych podstron), to jest szansa, że poleci te URLe bądź konkretne produkty innym. W momencie tak szybkiego rozwoju mediów społecznościowych, z pewnością linki polecające mają swoją siłę. Dzieje się to przede wszystkim w serwisach typu Pinterest, czy Instagram, które bazują w dużej części na ruchu pochodzącym właśnie z repostowania (ang. repost – umieszczać ponownie) treści (grafik). Absolutnie każda interakcja na witrynie ze strony potencjalnego klienta jest reakcją bardzo cenną – czy będzie to kliknięcie w link, grafikę, polecenie lub inne.
Optymalizacja całego serwisu kluczem do sukcesu. Jeśli postanowisz zoptymalizować czas ładowania się Twojej strony, to przy okazji możesz postarać się o reorganizację kodu źródłowego. Korzystając z sugestii zamieszczonych na Google PageSpeed Insight, nie skupiaj się jedynie na szybkości strony. Ostatecznie optymalizacja całej strony może mieć wpływ na jej poszczególne elementy i na odwrót. Do przyśpieszenia działania strony przyczynia się między innymi zmniejszenie dużych grafik, wybór odpowiedniego hostingu, czy np. pozbycie się niepotrzebnych aplikacji, wtyczek, video i wszystkiego tego, co może spowalniać działanie witryny. Pamiętaj, że strona musi być lekka i użyteczna oraz powinna pogodzić racje człowieka i maszyny.
Po tym artykule nie powinniśmy mieć już wątpliwości, że wolno ładująca się strona może negatywnie wpływać na czynniki rankingowe domeny w wynikach wyszukiwania. Żyjemy w czasach, kiedy szybkość ładowania się strony na urządzeniach mobilnych może być nawet ważniejsza od szybkości na komputerach.
Nie chodzi jednak o to, żeby martwić się o każdą sekundę ładowania się witryny. Jeszcze nie. Chociaż Google z pewnością od dłuższego czasu przygotowuje się do ogromnej zmiany w algorytmie (szczególnie po wprowadzeniu w 2018 roku nowej wersji Google PageSpeed Insight), to nie ma co się martwić na zapas. Warto jednak zastosować tutaj zasadę ograniczonego zaufania i w razie czego być gotowym na unowocześnienie swojego szablonu zgodnie z wymogami wyszukiwarki. W tym momencie zatroszcz się przede wszystkim o użytkowników, przypuszczalnych klientów korzystających z urządzeń mobilnych i chcących dostać informacje jak najszybciej, w jak najlepiej skondensowanej formie.
