Czy wiesz, że według statystyk zebranych przez firmę Shoper, aż 50% wejść do sklepów internetowych odbywa się przez podstrony produktowe? Za takie zjawisko odpowiadają dwie wyraźne tendencję w zachowaniach użytkowników ostatnich kilku lat.
Po pierwsze zmieniły się preferencje dotyczące wpisywanych w wyszukiwarkę haseł – coraz częściej klienci decydują się na znacznie bardziej rozbudowane, skonkretyzowane zapytania, gdy kierują się intencją zakupową – większość osób poszukujących mebla do spania wpisze w Google frazę ,,drewniane łóżko 160×200” oczekując konkretnych wyników, spełniających powyższe cechy. W organicznych propozycjach znajdą się wówczas głównie adresy produktowe, ponieważ to właśnie na nich pojawią się tak sformułowane wyrażenia.
Oprócz wyszukiwań organicznych, drugą tendencją w Internecie pozostają kampanie reklamowe o typie produktowym. Google daje swoim klientom możliwość tworzenia reklam prowadzących bezpośrednio do ich feedów produktowych co ma skracać ścieżkę zakupową dla potencjalnych kupujących.
Oba zjawiska wymuszają na posiadaczach platform e-commerce odpowiednie przygotowanie Page Product tak, aby ułatwić życie nie tylko potencjalnym klientom, ale również sobie.
Page Product – podstawa dobrej sprzedaży
Z poprzednich artykułów skategoryzowanych na naszym blogu jako User Experience mogliśmy sformułować wniosek, iż najważniejszym elementem dobrego UX jest perspektywa użytkownika. W przypadku projektowania kart produktowych taka wiedza okazuje się niezwykle cenna.
W dzisiejszym artykule posłużymy się przykładem sklepu meblowego, ponieważ jest to branża, która ze względu na gigantyczną konkurencję wypracowała bardzo wysoki standard sprzedaży w e-commerce.
Spróbujmy na początek wcielić się w klienta poszukującego wyżej wymienionego łóżka – jakie parametry będą nas interesować w poszukiwaniach?
- Rozmiar – potrzebujemy mebla dwuosobowego, pasującego do standardowego materaca – może to być 140×200, 160×200, 180×200 lub 220×200
- Materiał wykonania – drewniane (sosnowe, bukowe, dębowe, egzotyczne?), metalowe, z tańszej sklejki, tapicerowane
- Pojemnik na pościel – funkcjonalne rozwiązanie przy niewielkiej powierzchni mieszkania
- Szuflady? Zawsze można coś zmieścić pod łóżkiem
- Rodzaj stelaża – metalowy, regulowany, drewniany?
- Zagłówek – miękki, tapicerowany, wysoki, niski
- Wymiary mebla – wysokość, grubość ramy
- Materac – w łóżku tapicerowanym, kontynentalnym będzie integralną częścią produktu, zatem warto wiedzieć jaki jest w naszym przypadku – twardy, miękki, sprężynowy, piankowy, lateksowy czy z kokosem?
- Cena – podstawowa kwestia
- Transport – oprócz kwoty warto znać także jego warunki – wniesienie, montaż
- Termin realizacji – kiedy możemy spodziewać się dostawy
- Warianty kolorystyczne i personalizacja (np. tkaniny obiciowej lub nóżek)
Patrząc na tak rozbudowaną listę trudno wyobrazić sobie jak zmieścić wszystkie informacje na jednej podstronie, aby były czytelne dla potencjalnego odbiorcy – bez obaw! Najważniejsze jest stworzenie odpowiedniego szablonu – zobaczmy jak robi to niekwestionowany lider branży:

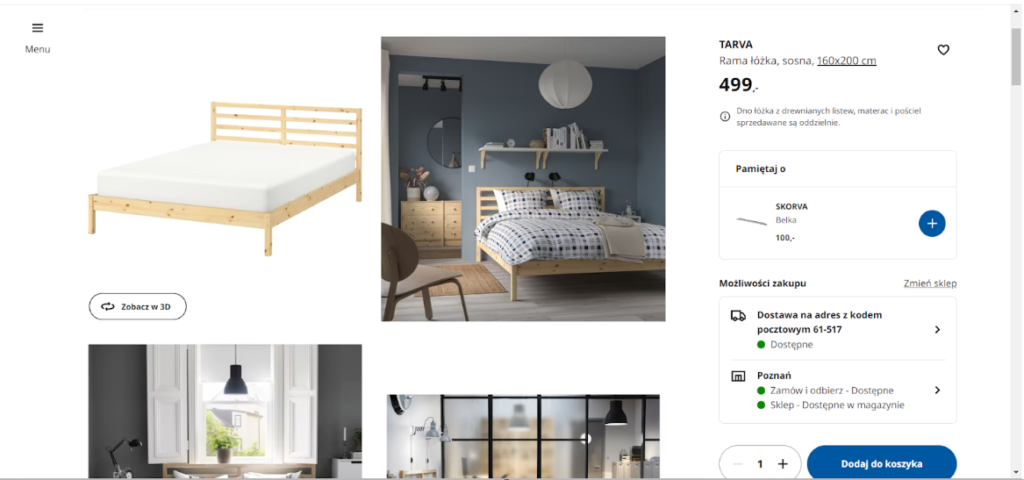
Szwedzki potentat na pierwszy plan wysuwa kolekcję swoich mebli, zaraz pod nią w nagłówku umieszcza ,,ramę łóżka” czyli skonkretyzowaną nazwę przedmiotu, zwróć uwagę, że nie pojawia się tutaj określenie ,,łóżko” dzięki czemu odbiorca dowiaduje się nie bezpośrednio, iż materac nie jest częścią zestawu. Taki komunikat jest prosty i łatwo przyswajalny, oszczędza także zapytań, kierowanych do biura obsługi klienta.
Obok nazwy znajduje się informacja o materiale wykonania ,,sosna”, po raz drugi jasna i oczywista, niegenerująca dodatkowych wątpliwości. Następnie odnajdujemy podlinkowany wymiar mebla – 160×200, odnośnik kieruje nas do pozostałych propozycji łóżek w sklepie o podanych wymiarach – taki zabieg wychodzi naprzeciw osobom, które poszukują dokładnie takich parametrów, ale nie odpowiada im design ramy Tarva, nic więc prostszego jak obejrzeć pozostałe propozycje, nie trzeba przecież wpisywać zapytania na nowo.
W pierwszej części karty produktowej w sklepie znajduje się także informacja o cenie, transporcie i dostępności mebla, tak więc na 12 podpunktów , które mogą zainteresować klienta zostaje spełnionych aż 6, podstrona dalej pozostaje czytelna i estetyczna.

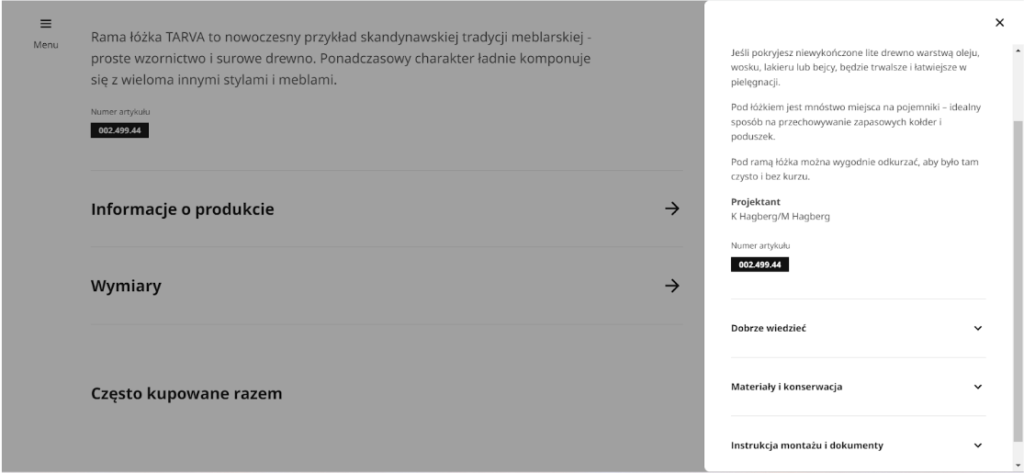
Pozostałe informacje sprzedawca zamieszcza w wygodnych, rozsuwanych ramkach poniżej zdjęć produktowych, dając możliwość zapoznania się z podstawowymi informacjami o meblu, sposobie wykonania, materiałach, wymiarach, konserwacji, a także sposobie dostarczania i instrukcji montażu (to ważny element, jeśli meble przyjeżdżają do klienta w częściach do samodzielnego składania).
Dobrym rozwiązaniem jest także umieszczenie sliderów poniżej prezentowanego produktu, które mogą usprawnić zakupy w sklepie – w tym przypadku serwis proponuje dobranie do ramy łóżka odpowiedniego materaca, prześcieradła, pościeli i stelaża – dla potencjalnego kupującego to niezwykłe ułatwienie.
Konfigurator na karcie produktowej
Szwedzka sieciówka, której szablon pokazaliśmy powyżej nie ma w swojej ofercie opcji personalizacji lub mebli na zamówienie, a jak pokazują statystyki, coraz więcej klientów poszukuje rozwiązań spersonalizowanych do swoich potrzeb. Jeśli masz możliwość zrealizowania takiego projektu, nie wahaj się! Konfigurator w sklepie internetowym to nie tylko doskonały atut sprzedażowy, to także doskonały sposób na zatrzymanie użytkownika na stronie oraz zbudowania profesjonalnego, elitarnego wizerunku Twojego brandu.
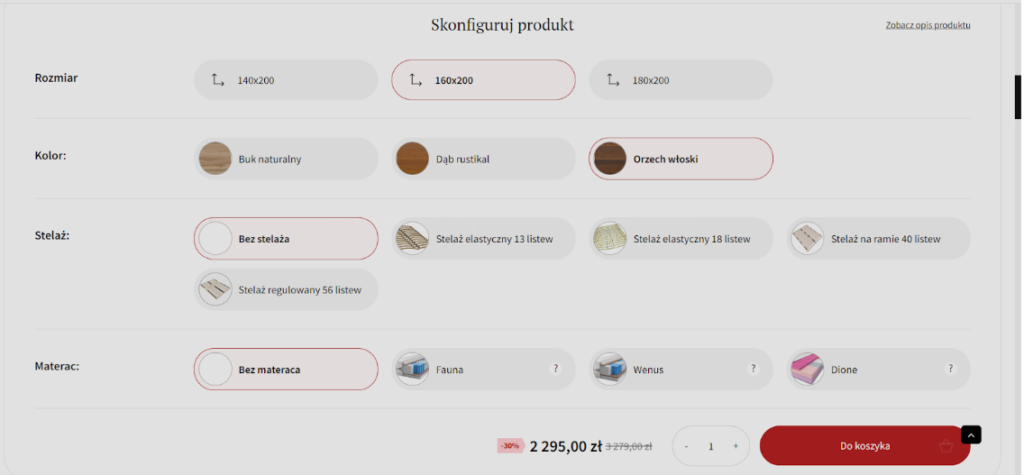
Zaprojektowanie konfiguratora, choć wydaje się skomplikowane, wcale nie musi takie być. Popatrz jak robi to jeden z polskich producentów mebli:

Prosty układ graficzny, oparty o 4 wersy z wyborem rozmiaru, koloru, stelaża i materaca sprawia, że 4 z naszych 12 elementów ,,łóżkowej” check listy zostały spełnione. Zyskaliśmy ponadto szansę, że klient pozostanie w sklepie dłużej i znajdzie spersonalizowany produkt, którego szuka.
Po dodaniu wybranej konfiguracji pojawia się informacja o czasie realizacji zamówienia i dostępnych opcjach transportu.
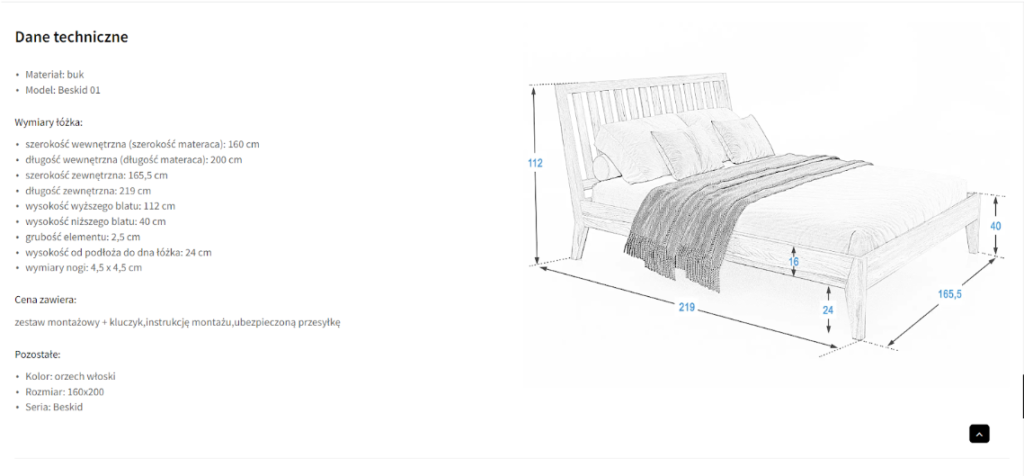
Poniżej konfiguratora znajdują się natomiast bardzo dokładne informacje o parametrach i wymiarach produktu:

Bardzo ważny w tym przypadku okazuje się dokładny, zwymiarowany szkic łóżka z opisem. Takie rozwiązanie pozwala uniknąć dodatkowych pytań kierowanych do pracowników działu obsługi przez potencjalnych klientów.
Podstrona produktowa – dodatkowe informacje
Co jeszcze powinno znaleźć się na podstronie produktowej, spoza naszej check listy? Wszystko zależy od charakteru działalności, oferty sprzedającego i możliwości serwisu.
W przypadku sklepów internetowych często pojawiają się opinie użytkowników, slidery z podobnymi produktami lub użytecznymi akcesoriami, ,,ostatnio oglądane pozycje” lub możliwość dodania pozycji do swojej listy ,,ulubionych”, taka funkcjonalność jest częścią szerszej komunikacji z użytkownikiem serwisu o której warto pomyśleć wcześniej, przed wdrożeniem choćby aplikacji mobilnej swojego sklepu.
Ostatnią równie istotną funkcjonalnością jest zapisanie do powiadomień, jeśli produkt jest w chwili dokonywania researchu niedostępny lub wyprzedany, taka opcja pozwala na wysłanie powiadomienia do zainteresowanego w momencie, gdy asortyment zostanie uzupełniony. Daje to także możliwość zbudowania szerszej bazy mailingowej klientów.
Jeśli zastanawiasz się nad optymalizacją swojego sklepu internetowego lub planujesz postawić nowy e-commerce, pamiętaj, żeby przyjrzeć się oczekiwaniom Twoich przyszłych klientów. Twój serwis będzie spełniał ich oczekiwania, przez co znacznie zwiększysz swoją szansę na skuteczną sprzedaż internetową. Jeśli masz już pomysł, ale nie jesteś pewny sposobu jego wykonania – zgłoś się do nas! Chętnie pomożemy zaprojektować najlepsze rozwiązania dla Ciebie i Twoich odbiorców!
Aleksandra Kluczykowska
Specjalistka ds. SEO
