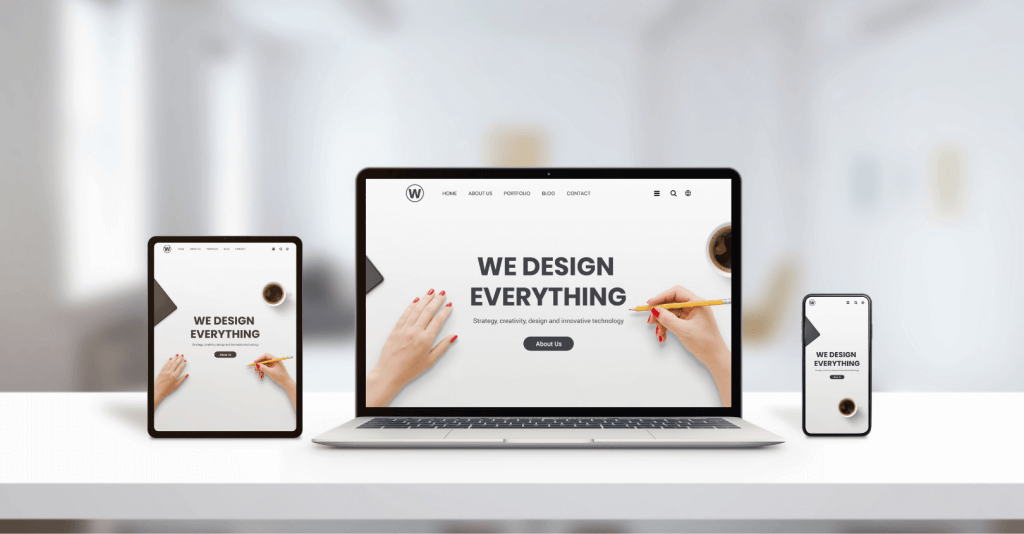
Decydując się na stworzenie nowego szablonu strony internetowej, z pewnością staliście albo staniecie przed problemem wyboru jego funkcjonalności. Wraz ze wzrostem wykorzystania urządzeń mobilnych do przeglądania stron www, musimy sprostać wyzwaniu stworzenia witryny zarówno przyjaznej komputerom stacjonarnym, jak i smarfonom, czy tabletom. Rynek oferuje szeroki wachlarz gotowych szablonów, do modyfikacji bądź tworzonych od podstaw zarówno w konwencji one page layout lub single page layout, aż do klasycznego modelu strony ze standardowym menu i górną nawigacją. Na co się więc zdecydować? Jaki szablon będzie najlepszy do późniejszej promocji serwisu? Strona z którym szablonem będzie się lepiej optymalizować, a tym samym pozycjonować?
One lub single page layout to szablon strony internetowej skupiający swoją uwagę na stronie głównej. Domena oparta na tym szablonie składa się zazwyczaj z pierwszej strony witryny oraz ewentualnie dwóch, trzech podstronach, które spełniają jedynie funkcję informacyjną będąc bardzo okrojone treściowo. Dodatkową podstroną jest np. zakładka „kontakt” i to też nie w każdym przypadku. Najczęściej jednak wszystkie potrzebne informacje użytkownik znajduje wyłącznie na pierwszej stronie domeny. Szablony te zazwyczaj zbudowane są wzdłuż, a nie wszerz. Co oznacza możliwość scrollowania ich w nieskończoność. Jeśli na górze pojawia się jakieś menu, to odsyła ono do konkretnej części strony głównej (czyli niżej), a nie do podstrony, która otwiera się w nowej karcie. Szablony te nie są rozbudowywane o nowe podstrony (często nawet nie mają takiej funkcji) celowo, aby zachować minimalistyczny i nowoczesny wygląd.
W konfrontacji do tego typu szablonu stoi strona klasyczna, najbardziej nam znana, której funkcjonalność opiera się na głównym menu odsyłającym do najważniejszych zakładek, kategorii, produktów, czy podstron informacyjnych. Każda podstrona otwierana jest w nowym linku. Dla jednego i drugiego typu szablonu można wyróżnić szereg korzyści i wad. Jest to niezwykle ważne, aby uzmysłowić sobie, czego oczekujemy po budowie strony, ponieważ wybory te będą rzutować na późniejszą możliwość promocji serwisu. Poniżej postaram się wymienić najważniejsze wady i zalety one page layout oraz podać korzyści wynikające z użyteczności rozbudowanych szablonów. Niektóre zalety są jednocześnie wadą i na odwrót, w zależności od punktu siedzenia 🙂

Zalety one page layout:
1. Koszty. Budżet wdrożenia strony one page layout w większości przypadków jest o wiele niższy, niż stworzenie szablonu dedykowanego dużej stronie www z rozbudowaną strukturą nawigacji, podstron, treści, grafik i innych. Dla wielu właścicieli firm rozpoczynających dopiero przygodę z analityką i sprzedażą internetową, rozwiązanie to jest idealne, bo zakłada szybką, tanią i nowoczesną realizację.
2. Szybkość ładowania. Strony te stosunkowo szybko się ładują zarówno na komputerach, jak i urządzeniach mobilnych ze względu na swoją lekkość i okrojoną do minimum ilość podstron.
3. Nowoczesność. Strony te są przejrzyste, na czasie, minimalistyczne i wyglądają profesjonalnie. W dobie mód na hygge, lykke i inne skandynawskie szczepy minimalizmu wpisują się w ówczesne trendy.
4. Lakoniczność. W dobrym tego słowa znaczeniu, strony te są treściwe i zawierają zazwyczaj wiele grafik i multimediów (które mogą, ale nie muszą obciążać strony) pomagających użytkownikowi zapoznać się z najważniejszymi hasłami zawartymi w wytłuszczonych nagłówkach i na infografikach. Ludzie skanują teksty, a nie je czytają, dlatego jeśli Twoja oferta da się streścić w najważniejszych podpunktach lub hasłach, taka forma prezentacji jest jak najbardziej wskazana, a potencjalny klient skupi swoją uwagę na najważniejszych kwestiach. Korzystający z urządzeń mobilnych użytkownicy z pewnością to docenią.
5. Funkcjonalność. Taka strona nie dość, że szybko się ładuje, to dodatkowo nie wymaga przełączania się pomiędzy podstronami, bo najważniejsze informacje znajdują się już na stronie głównej. Jest to kolejny duży plus nakierowany na użytkowników urządzeń mobilnych.

6. Prosty monitoring zdarzeń. Dzięki ascetycznej budowie szablonu, możliwa jest dobra kontrola nad poruszaniem się użytkowników w witrynie, ponieważ ścieżka ta jest wyjątkowo prosta: wyniki organiczne → strona główna. W ten sposób mamy do czynienia z liniowym porządkiem działania gości, bez klikania w dodatkowe podstrony, ale za to z wyraźnym początkiem, środkiem i zakończeniem. Użytkownik ma do wykonania tylko jedną akcję, co może przełożyć się na zwiększoną konwersję. W jaki sposób? Szablon nie wymusza na nim poruszania się po stronie, błądzenia i szukania celu wizyty. Może on od razu przejść do realizacji oferty i nie ma szans rozproszyć się innym linkiem, grafiką bądź reklamą.
Wady single page layout:
Tak jak wspomniałam na wstępie, część wad będzie się zazębiać z zaletami, gdyż to, co jest mocną stroną witryn one page layout w niektórych momentach może również bardzo szkodzić, jeśli weźmiemy wszystko w nawias optymalizacji pod kątem SEO.
1. Objętość. Najistotniejszym pytaniem w kontekście pozycjonowania serwisu zbudowanego na one page layout jest: Jak umieścić na nim wszystkie frazy kluczowe? Jak zbudować i zoptymalizować obszerny content na jednej podstronie? Wyobraźmy sobie stronę jako kontener bądź folder na frazy kluczowe, które chcemy pozycjonować. Zakładając, że na każdej stronie muszą znaleźć się te frazy kluczowe w jej treści, aby optymalizacja była kompletna i przynosiła zamierzony efekt, to jak w tym jednym folderze pomieścić je wszystkie? Jak to zrobić w taki sposób, aby nie stworzyć wrażenie sztuczności? Jeśli wybierzemy jedną, dwie lub trzy frazy i będą one do siebie podobne tematycznie, to problem nie istnieje. Co jednak, kiedy chcemy rozwinąć pozycjonowanie dzięki frazom z długiego ogona i musimy zmierzyć się z dziesięcioma, dwudziestoma, a nawet trzydziestoma zwrotami?
2. Mało miejsca na treści. To teraz wyobraźmy sobie podstronę, która naszpikowana jest tekstem zawierającym te wszystkie dwadzieścia bądź trzydzieści fraz. Jakiej byłby długości? Jakiej jakości? Jak bardzo zrozumiały? Jak wpasować go w estetykę podstrony bez wklejania go „od deski do deski”?
3. Pojemność. Strony typu one page layout są kompletnie nieprzydatne dla firm, które posiadają dużo asortymentu lub ich oferta jest bardzo rozbudowana. Tym bardziej, kiedy chcemy stworzyć sklep z wieloma funkcjami, to nie uczynimy tego na jednej podstronie. One page layout są zazwyczaj jedynie stronami informacyjnymi, na których dalsza interakcja z firmą zależy od tego, ile użytkownik będzie mieć w sobie determinacji.
4. Rozbudowa serwisu. Często możemy napotkać problem w postaci braku możliwości rozbudowy serwisu, jeśli nagle zachcemy obudować ją kolejnymi podstronami i dodatkową treścią. Zakupiony tani szablon single page, który z założenia m być jedynie pojedynczą stroną informacyjną może ograniczać rozwój domeny. Jednak jeśli uda nam się znaleźć programistę, który wykona dla nas oczekiwaną przebudowę, to może okazać się, że jest to nieopłacalne – zwłaszcza w kontekście już wydanych pieniędzy.
5. Brak linków wewnętrznych. Ze względu na mizerną (często zerową!) ilość linków w menu oraz brak jakichkolwiek podstron, serwisy oparte na one page layout są pozbawione możliwości optymalizacji przy użyciu linkowania wewnętrznego. Jeśli domena posiada jedną postronę, to linki znajdujące się na serwisie będą co najwyżej odsyłać do innych stron www. Brak podstron uniemożliwia stworzenie systemu linków, który wspomoże optymalizację i pozwoli uzyskać lepsze wyniki pozycjonowania.
6. Struktura i budowa. To jednocześnie wada i zaleta szablonów typu one page. Przepełnione treścią i grafikami witryny mogą źle wyświetlać się na urządzeniach mobilnych (ale nie muszą, o tym piszę wyżej). Prawda jest taka, że rzadko komu będzie chciało się przewijać w nieskończoność treści takiej strony w poszukiwaniu tego, co ma budzić na niej największe zainteresowanie. Szablony te stworzono, ponieważ miały być idealnie skrojone pod ruch mobilny. Kiedy jednak ma się do dyspozycji wyłącznie jedną stronę główną i w pewnym momencie chce się ją rozbudowywać, to może powstać przerost formy nad treścią, co zdecydowanie nie służy byciu mobile friendly. Z drugiej strony, scrollowanie wydaje się być bardziej naturalnym działaniem od klikania, zwłaszcza na urządzeniach mobilnych, gdzie dostęp do informacji musi być szybki, a teksty lakoniczne i treściwe zarazem.
7. Brak sprecyzowanego contentu. W teorii szablony one page powinny być, tak jak wspomniałam, treściwe i prezentować najważniejsze informacje w jak najbardziej zjadliwy sposób. Z drugiej strony, trudno może być na nich znaleźć to, czego docelowo szukamy. Skoro tekst na jednostronicowym serwisie musi nie tylko brzmieć, ale i prezentować się w swojej najlepszej graficznej wersji, to nie znaczy, że w każdym wypadku będzie dla użytkownika czytelny. Na jednej stronie musi pomieścić się wszystko i… nic.
8. Ograniczona pojemność meta danych. Skoro na serwisach single page nie rozlokujemy dużej ilości fraz kluczowych oraz nie znajdziemy wiele miejsca na jakąkolwiek dobrze zoptymalizowaną treść, to również kwestia meta danych pozostaje mglista. Do dyspozycji mamy bowiem jeden zestaw meta danych – pojedyncze meta title i description. Jeśli zamierzasz rwać sobie włosy z głowy i dumać nad pomieszczeniem fraz kluczowych w treści na stronie typu one page, jednocześnie nie sprawiając, że będzie przeoptymalizowana – to pomyśl o tym, jakim skomplikowanym zadaniem może okazać się ustalenie dla tej jednej, jedynej podstrony odpowiednich meta tagów. Koszmar!
Nie taki diabeł straszny
Jeśli właśnie zacząłeś zgrzytać zębami, bo Twoja strona nie posiada zbyt wielu zoptymalizowanych podstron i bliżej jej do single page layout, niż do klasycznej witryny z poszerzonym menu, to przestań martwić się na zapas. Zawsze jest czas na znalezienie odpowiedniego specjalisty SEO, który dopasuje optymalne rozwiązanie do Twojej domeny. Czas przestać się oszukiwać! Niestety, bez względu na to, jak bardzo zamierzasz się starać, to przy pomocy jednej strony nie będziesz w stanie wypromować i wypozycjonować serwisu na dużą ilość fraz kluczowych. Jeśli chcesz uczynić Google kluczowym źródłem pozyskiwania klientów, one page layout będzie Twoim największym błędem.
Jeśli zależy Ci na promocji serwisu w wyszukiwarce internetowej, to czy wybierzesz klasyczne pozycjonowanie rozliczane za efekty, czy usługę skrojoną na Twoje indywidualne potrzeby (np. optymalizacja całego serwisu na frazy z długiego ogona – SMARTSEO), to w każdej z tych wersji wybór szablonu innego, niż one page layout będzie już dużym krokiem wprzód. Pamiętaj, że masz tylko jedną szansę na przyciągnięcie uwagi klienta. Czy warto zatem ponosić koszty budowy serwisu w oparciu o one page layout już teraz – wiedząc, że w większości przypadków i branż nie jest to najlepsze, a nawet optymalne rozwiązanie? Jaką więc przyjąć metodę?
Rozwiązanie istnieje!
Postaw na czytelną, nowoczesną, lekką i funkcjonalną stronę główną, ale z rozwiniętym menu prezentującym ofertę rozbitą na jak najwięcej sensownych podstron. Nagłówek strony głównej jest kluczowy, bowiem to on decyduje zazwyczaj o tym, czy potencjalny klient z nami zostanie. Jeśli chcesz przeczytać więcej o skupieniu uwagi użytkownika i zatrzymaniu go w witrynie na dłużej, zapraszam do przejrzenia artykułu: Mapy ciepła w analityce internetowej
Pamiętaj, że skąpy dwa razy płaci. Zdecydowanie lepiej zainwestować w stronę, którą da się jakkolwiek rozwijać, z możliwością najszerszej edycji, z miejscem na jakąkolwiek dobrze zoptymalizowaną treść, aby uczyć się na własnych błędach i szukać kompleksowych rozwiązań. Jeśli nie dysponujesz szerokim asortymentem, albo chcesz moderować jedynie prostą stronę, to nic nie stoi na przeszkodzie, abyś zdecydował się na one page layout. Zostaw sobie jednak furtkę do dalszej optymalizacji i nie zamykaj się w czterech ścianach niskobudżetowych rozwiązań. Nawet najprostszy szablon w rękach dobrego specjalisty do spraw SEO z – co ważne – Twoją chęcią rozwoju, może budować dobre pozycje. Musimy mieć tylko ku temu pole do popisu.
